État de l'art et limite de la mesure de l'empreinte d'un site web de contenu - Version 2024
Rédigé le 06/09/2024 par Youen Chéné
Pourquoi cet état de l’art des sites web de contenu ?
Chez Webvert nous réalisons des prestations de réductions de bande passante sur les sites web de contenus. En effet, sur un site web de contenus la variable principale est la bande passante délivrée à nous visiteurs de site web (ce n’est pas forcément le cas sur des applications de gestion ou des applications SaaS).

Notre travail est :
-
d’identifier et mesurer la bande passante inutile,
-
d’enlever cette bande passante inutile,
-
de mesurer la progression et la communiquer au client.
Si sur les critères techniques, nous avons la donnée. Passer de cette donnée technique à une donnée environnementale n’est pas encore quelque chose de standard. En conséquence, tous les ans, nous réalisons un état de l’art de la mesure, de l’évaluation de site web de contenu.
Voici ceux des années précédentes :
Périmètre : Pourquoi des sites web de contenu ?
Derrière "site web", il est facile de mettre différentes typologies de service numérique. On va distinguer :
-
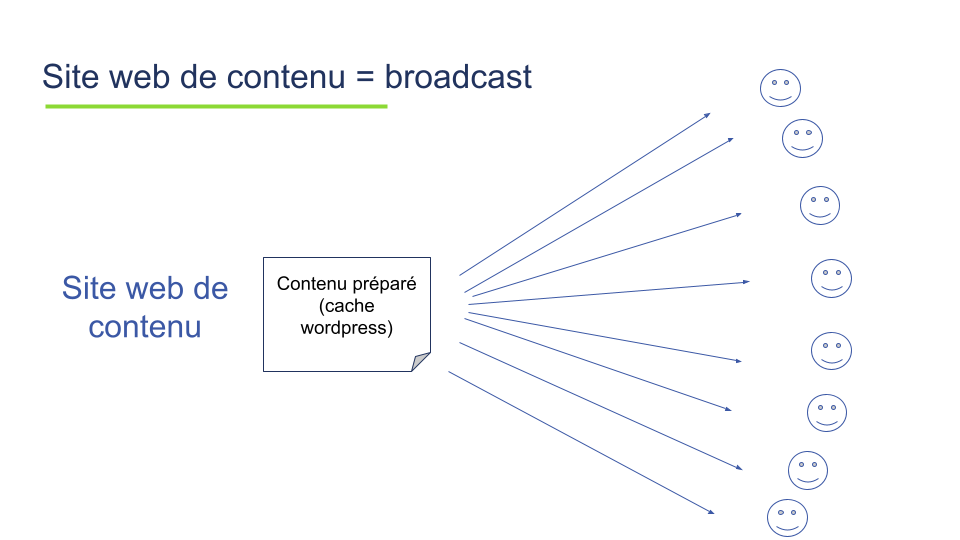
Les sites web de contenus (site vitrine, blog, e-commerce, médias - hors streaming).
-
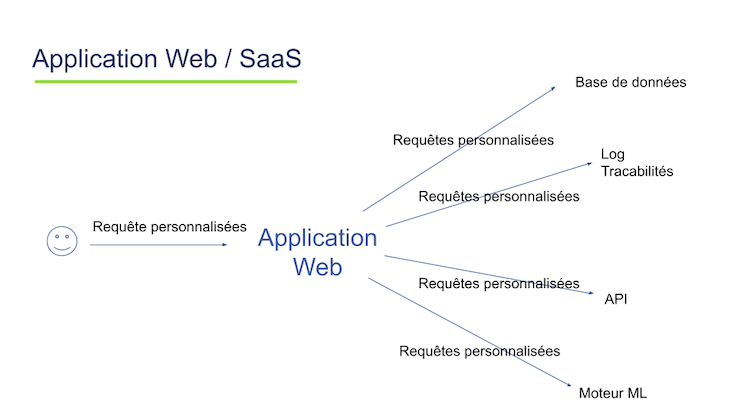
Les sites web applicatif (application de gestion, logiciel SaaS).
-
Les sites web qui sont une surcouche d’un système spécialisé (ex: ChatGPT , Google Search, Netflix).
Les sites web de contenus ont pour caractéristiques d’avoir pour principale variable la bande passante : le contenu qui est envoyé pour être vu par des visiteurs.

Les sites web applicatif et surcouche spécialisée vont avoir un usage plus modéré de la bande passante mais un usage plus important de la mémoire et des processeurs.

Cet état de l’art concerne uniquement les sites web de contenus.
Le panorama des modèles et outils d’évaluation de systèmes informatiques
L’écosystème des modèles et outils d’évaluation des services numériques est riche en ces années 2023 et 2024, il est donc facile de se perdre dans l’ensemble des solutions.
L’erreur la plus récurrente est d’utiliser une méthode pour un outil pour évaluer un service numérique qui ne correspond pas à ce pourquoi il a été prévu ou sans les points de mesure caractéristiques du service numérique concerné.
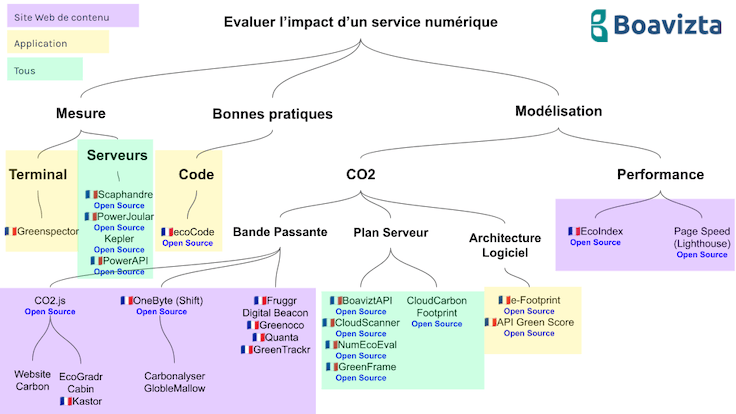
En première référence, vous pouvez consulter ce panorama :

L’article de référence sur notre blog : Panorama des outils d’évaluation d’impact de service numérique.
Modèles et outils non retenus
Outils catégorisés "Serveurs"
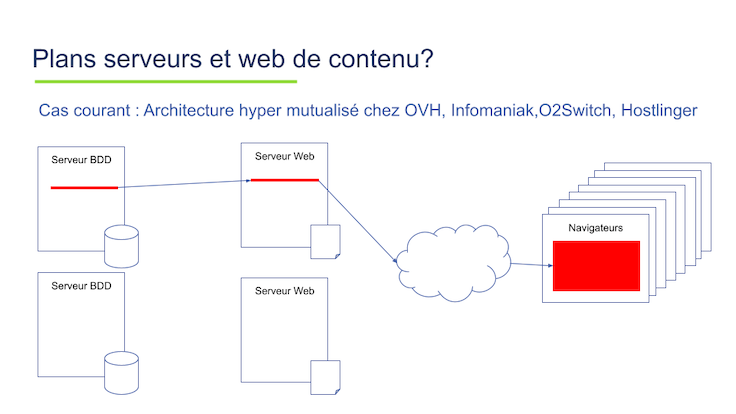
Des outils comme Scaphandre, Kepler, NumEcoval, Greenframe ne sont pas pris en compte car ils nécessitent soit d’installer des sondes de mesure soit d’avoir le plan serveur.
En effet, dans 99% des cas du web de contenu nous sommes dans des modèles d’infrastructures hypermutualisées avec une utilisation de petit pourcentage de serveurs coté bases de données ou serveur web.

Outils orientés index de performance
Dans cette catégorie, l’ecoindex donne un indicateur d’eq CO2 mais c’est davantage un indicateur de sensibilisation. En effet, il se repose sur l’index et ne peut se situer qu’entre 1kg d’eq CO2 et 3kg d’eq CO2 pour 1000 visites de la page.
async def get_greenhouse_gases_emmission(ecoindex: float) -> float:
return round(100 * (2 + 2 * (50 - ecoindex) / 100)) / 100L’ecoindex mériterait que les Analyses de Cycle de Vie (ACV) originelles (datant probablement de 2013 et 2014) soient rendues public.
Outils orientés Terminal
Greenspector est le représentant de cette catégorie (voir le leader mondial). Il n’est pas pris en compte pour 2 raisons :
-
il est orienté applicatif et particulièrement applicatif mobile avec les impacts sur la consommation de la batterie,
-
il nécessite des points de mesure qui dans le cas du site de contenu sont rarement possibles coté serveur et limitant coté pages à analyser (il faudra choisir ses parcours utilisateurs).
En effet, la mesure réelle est le plus précis, mais a un coût de mise en place et est difficile à mettre en place sur des centaines de pages (mêmes des dizaines). Il sera plus adapté pour des applications web (gestion, SaaS) ou tout autre type de workload/type de traitement informatique.
La modélisation sera utilisée sur des types de traitements informatiques connus et plus uniforme comme les sites web de contenus. Il est moins compliqué à mettre en place et est utilisable à l’échelle (des centaines, des milliers ou des dizaines de milliers de pages web).
L’enjeu est toujours de choisir le bon type d’évaluation pour évaluer le bon type de traitement informatique.
Cet état de l’art se concentrera uniquement sur les approches en modélisation afin de pouvoir cibler des sites web de contenus de plusieurs milliers de pages.
Le détail de l’état de l’art de la mesure d’un site web de contenu
Les modélisations prises en compte
Les modélisations comptabilisées pour l’état de l’art sont les suivantes.
Les modèles ouverts
-
One Byte Model (2021)
-
Simple Model (VanKooten) (2020)
-
Sustainable Web Design Model (2020)
-
Sustainable Web Design Model (v3) (2023)
-
Sustainable Web Design Model (v4) (2024)
-
CO2.js (2020-2024)
-
GreenTrackr 2.2.2 (2024)
À noter que CO2.js est un wrapper/encapsuleur de One Byte Model et de Web Sustainable Design Model (V3 et V4).
Par extension, les outils suivants sont inclus dans cet état, car utilisant un modèle existant) :
-
Websitecarbon.com (Sustainable Web Design Model)
-
Ecogradr (Sustainable Web Design Model)
-
Cabin (Sustainable Web Design Model)
-
Kastor (Sustainable Web Design Model)
-
Carbonalyser (One Byte Model)
-
GlobleMallow (One Byte Model)
Les modèles fermés
-
Fruggr (2021)
-
Greenoco (2022) - Pas de méthodologie publique, premiers éléments ici.
-
Digital Beacon (2020)
-
Quanta (2023) - premiers éléments ici.
À noter que ces modèles ne seront pas pris en compte. Leur documentation peut indiquer une partie des paramètres pris en compte, mais aucun cas ne donne l’équation du modèle.
Mise à jour du "Sustainable Web Design Model" en v4 / CO2.Js
Une mise à jour importante a été réalisé sur la version 4 du Sustainable Web Design Model.
Le résumé des changements est le suivant :
-
Mise à jour des données de consommation et d’usage de bande passante (source de 2022 & 2023). L’ancien modèle utilisait des données d’études sorties en 2018.
-
Inclus les impacts de consommation, mais aussi la partie fabrication des équipements (
embodied emissions). -
Ajout des facteurs d’émissions de l’hébergeur (énergie renouvellable, mix énergétique).
Les changements sont déjà disponibles sur le projet CO2.js en configurant le modèle 4 new co2({model: "swd", version: 4}). Le modèle par défaut est toujours la v3.
Vision globale et récapitulative des modèles d’évaluation
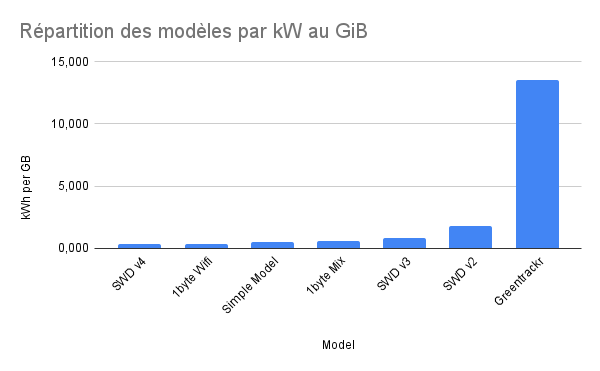
En prenant les modèles sélectionnés, on obtient la comparaison suivante basée sur le facteur de conversion Kilo Watt Heure de bande passante, la caractéristique première d’un site de contenu.

| Modèle | Nom court | kWh par GiO ( GibioOctet) |
|---|---|---|
Sustainable Web Design Model (v4) |
SWD v4 |
0,322 |
One Byte Model (Wifi) |
1byte Wifi |
0,350 |
Simple Model (VanKooten) |
Simple Model |
0,500 |
One Byte Model (Mix wifi, mobile, cable) |
1byte Mix |
0,600 |
Sustainable Web Design Model (v3) |
SWD v3 |
0,810 |
Sustainable Web Design Model (v2) |
SWD v2 |
1,805 |
GreenTrackr - 12000 requêtes pour 1GiB - Coef 1,2 sur décompression navigateur. |
Greentrackr 2.2.0 |
13,575 |
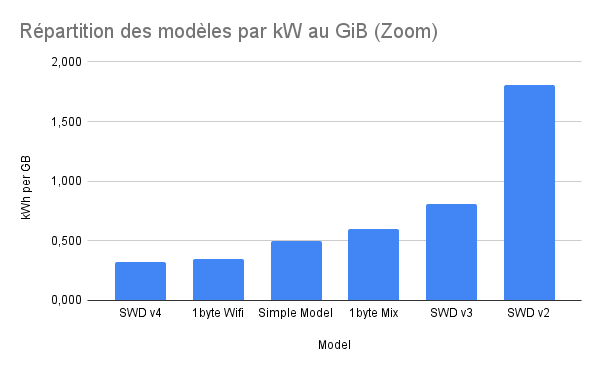
En zoomant sur les 6 premiers modèles, on peut mieux visualiser l’évolution du Sustainable Web Design Model :

On notera :
-
L’évolution version par version du Sustainable Web Design Model vers un impact par Giga de bande passante de plus en plus faible.
-
Le Sustainable Web Design Model en version 4 qui est le moins disant (et aussi celui qui utilise les chiffres les plus à jour).
-
Pour GreenTrackr, on fait parti du même groupe de travail dans Boavizta, l’approche est différente de celle du SWDM (qui a une approche Top-Down, voir la section les limites du modèle), l’approche de GreenTrackr est davantage Bottom-Up : on part de mesures de laboratoire d’unité informatique. Le modèle évoluera très problablement dans les prochaines années avec l’amélioration du protocole de mesure.
Quel choix pour Webvert?
Comme évoqué en début d’article, l’objectif de cet état de l’art est de sélectionner la meilleure mesure pour exposer le résultat de nos travaux d’optimisation des sites web.
Cette année le choix va se porter vers le Sustainable Web Design Model v4 en lieu et place du One Byte Model (Wifi).
Ce choix se fait pour 3 raisons :
-
c’est le moins disant par unité de bande passante,
-
c’est celui qui utilise les chiffres les plus récents,
-
cela permet aussi de s’aligner sur une approche qui se veut mondiale (pas que localisé à l’écosystème français) et faire des premiers pas pour atteindre un standard d’ici une dizaine d’années.
La migration est prévue avant fin septembre.
Détails des modèles d’évaluation
Voici le tableau récapitulatif des informations de l’ensemble des modèles.
| Nom | Périmètre | Année d’apparition | Equation | Paramètres pris en compte | Liens |
|---|---|---|---|---|---|
Simple model par Danny Van Kooten |
Réseau |
2020 |
0,5 kWh per GB |
Bande Passante |
|
Sustainable Web Design Model (v2) |
Navigateur Réseau Data Center |
2020 |
1,805 kWh per GB. |
Bande Passante |
|
Sustainable Web Design Model (v3) |
Navigateur Réseau Data Center |
2022 |
0,81 kWh per GB |
Bande Passante |
|
Sustainable Web Design Model (v4) |
Navigateur Réseau Data Center Fabrication |
2022 |
0,322 kWh per GB |
Bande Passante |
|
One Byte Model (Shift project) |
Navigateur Réseau Data Center |
2021 |
0,24 kWh per GB + 0.11 Wh par minute. |
Bande Passante Temps de consultation |
|
CO2.JS |
Navigateur Réseau Data Center Fabrication (SWD v4) |
2020 |
Idem One Byte Model et Sustainable Web Design Au choix |
Bande Passante Temps de consultation Mix Energétique |
|
Greenoco |
Navigateur Réseau Data Center |
2022 |
Non Public |
Trafic réel sur le site web Nombre de requêtes Bande Passante Mix Energétique PUE du data Center |
|
Fruggr |
Navigateur Réseau Data Center |
2021 |
Non Public |
"Traffic réel sur le site web (GA) Bande Passante Mix Energétique" |
|
EcoIndex |
Navigateur Réseau Data Center Fabrication |
2014 |
Bande Passante Taille du DOM Nombre de requêtes |
||
Digital Beacon |
Navigateur Réseau Data Center |
2020 |
Non Public |
Bande Passante Mix Energétique |
|
GreenTrackr |
Navigateur Réseau Data Center |
2020 |
Bande Passante Nombre de requêtes Mix Energétique |
Les limites de l’état de l’art des sites web de contenu
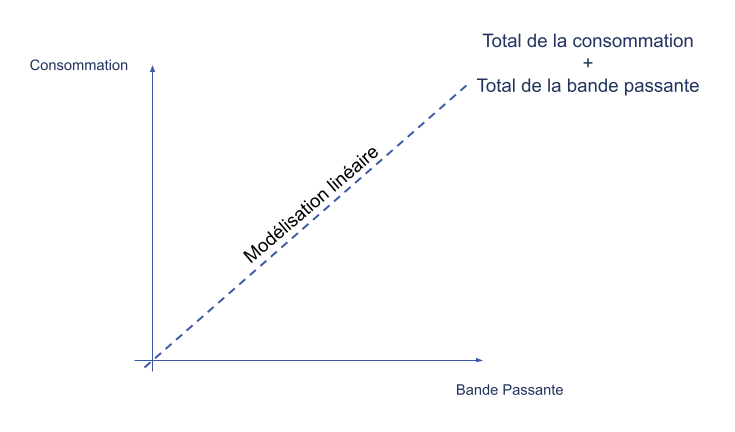
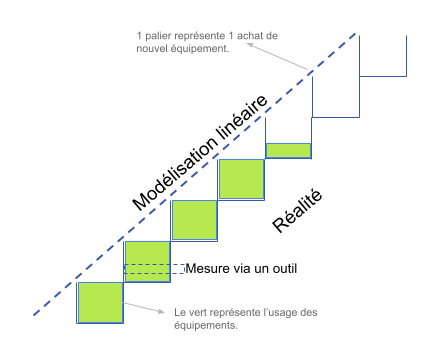
Le point principal est que ces modélisations (hors Ecoindex et GreenTrackr) sont mono critère. Ce critère est la bande passante. C’est la caractéristique principale d’un site de contenus. Dans d’autres domaines, comme la modélisation de comportement de matériaux, il y a déjà 30 ans, les modélisations étaient polynomiales.

Ces modélisations linéaires se basent toute globalement sur 2 données :
-
La consommation énergétique totale annuelle de l’internet.
-
Le trafic total annuel de l’internet (la bande passante).
On peut considérer cela comme une fondation fragile en termes de modèle, l’internet est une constellation de type de traitements informatiques différents, du wordpress à la blockchain en passant par les youtube ou vos batchs comptables pour gérer les virements ou les payes.
Si on se focalise uniquement sur le web de contenu, on peut se dire que c’est un peu plus complexe que cela.

Si ces modélisations restent les plus proches du comportement probable d’un site web de contenu, d’un site web qui livre une bande passante, il ne faut surtout pas les utiliser pour les autres types de traitement informatique (application SaaS etc…).
Comment améliorer l’état de l’art des sites web de contenu
On l’a évoqué, les modélisations actuelles ont leurs limites, elles sont linéaires, mono critère et basés sur des hypothèses critiquables et datées. Malgré tout, c’est pour les sites web de contenus qu’elles sont les plus adaptées. L’enjeu est que dans ce contexte favorable il y a une opportunité de faire progresser grandement l’état de l’art sur ce sujet.
Pour cela, à Webvert nous aimerions financer une thèse, d’en partager les résultats au sein de l’association Boavizta, mais pour que cette thèse fasse progresser l’état de l’art, elle a besoin de reposer sur des jeux de données massifs. Les jeux de données d’un gros offreur de site web de contenu comme OVH, Infomaniak, O2Switch ou Hostlinger. Si vous faites partie d’une de ces sociétés, n’hésitez pas à nous contacter pour faire avancer cet état de l’art et mieux évaluer l’impact du numérique : contact-these (at) lewebvert.fr .