Tuto bonnes pratiques site web #3 : Choix des formats
Rédigé le 16/04/2023 par Noah Sturtzer
Les bonnes pratiques à appliquer sur son site web : entre éco-conception et amélioration de performances.
De retour pour le troisième volet de cette série de tutoriels sur les bonnes pratiques d’optimisation de votre site web.
Les images (et les vidéos) sont essentielles pour attirer et retenir l’attention de vos visiteurs, mais elles peuvent également avoir un impact significatif sur la vitesse de chargement de vos pages web et sur la consommation d’énergie nécessaire pour leur affichage. C’est pourquoi il est important de choisir le bon format pour chaque type de contenu, en prenant en compte la qualité et la taille de fichier appropriées pour votre site.
Dans ce tutoriel, nous aborderons le choix des formats pour les images afin d’optimiser les performances techniques et environnementales de votre site.
Commençons par passer en revue les différents formats d’images : PNG et JPG et discutons de leurs avantages et inconvénients respectifs. Nous vous donnerons aussi des astuces pour choisir le format idéal pour votre site web, afin d’optimiser la qualité d’affichage tout en réduisant la taille des fichiers. En dernière partie de ce tutoriel, de la pratique avec la conversion, étape par étape, d’un fichier vers un autre.

Prêt à commencer ? Lisez la suite pour découvrir les différents formats et leur utilité, ainsi que la conversion des fichiers !
Les images fixes : le PNG
Parmi les formats les plus couramment utilisés pour les images sur le Web, on retrouve le PNG.
✅ Le format PNG est un format sans perte, qui offre une excellente qualité d’image pour les images simples, comme les logos ou les graphiques. ✅ Les images PNG sont également dotées d’une transparence complète, ce qui les rend idéales pour les images sur fond transparent.
Voici un exemple d’image de type logo ou schéma (aplats de couleurs) qui sont plus adaptées en PNG :

⚠️ Cependant, le PNG est un format assez volumineux et n’est pas adapté aux images très détaillées ou complexes, car cela peut entraîner des temps de chargement plus longs.
Les images fixes : le JPG
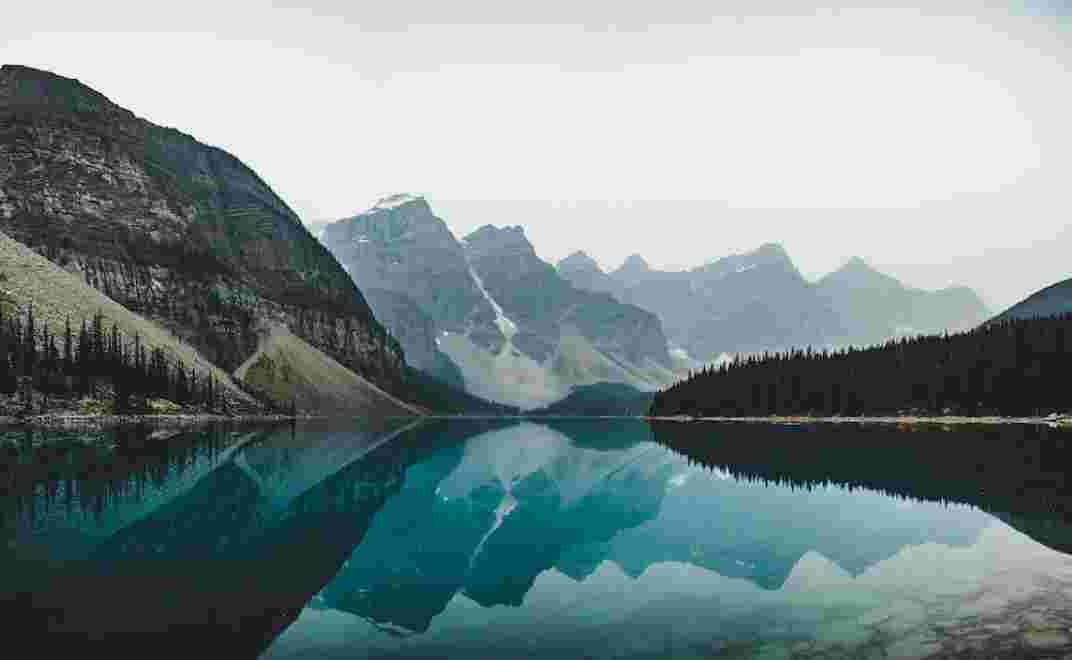
✅ Le format JPEG est un format avec perte, qui permet de compresser les images pour réduire leur taille de fichier. ✅ Les images JPEG sont idéales pour les photographies et les images riches en couleurs.

⚠️ Attention, la qualité de l’image peut être altérée lors de la compression, en particulier si la compression est excessive.

De plus, le format JPEG ne prend pas en charge la transparence.
Pour plus d’information sur la compression, rendez-vous sur notre deuxième tutoriel (ici). On y explique l’importance de la compression, comment s’y prendre correctement et avec quels outils.
En général, voici les préconisations d’usage pour chaque format :
✅ PNG est idéal pour les images simples, les graphiques et les logos nécessitant une transparence partielle ou complète.
✅ JPEG est idéal pour les photographies et les images riches en couleurs, où une perte de qualité minime est acceptable.
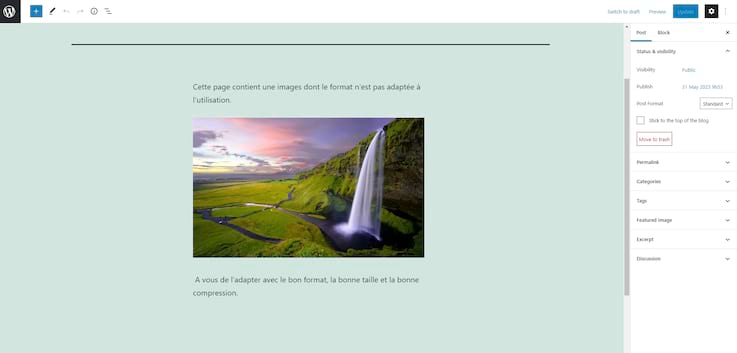
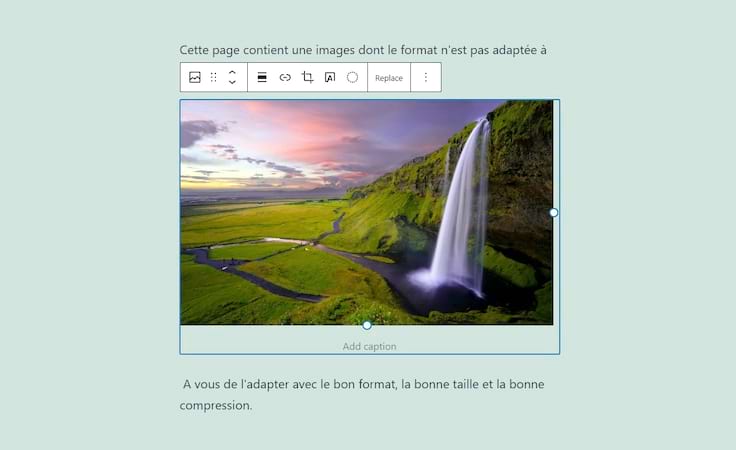
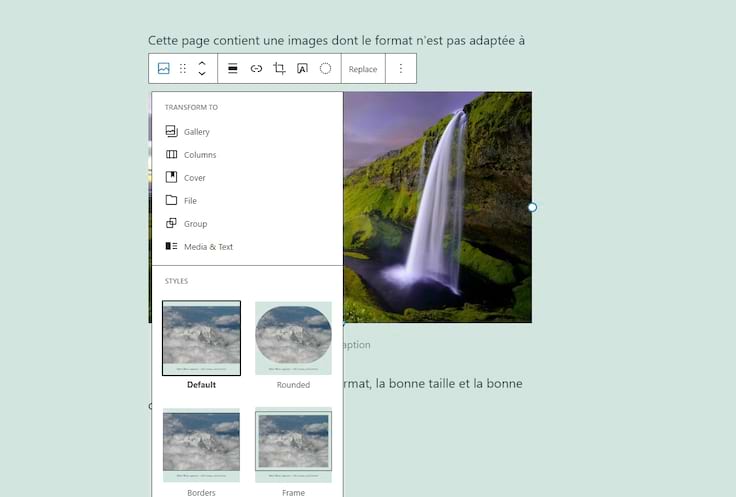
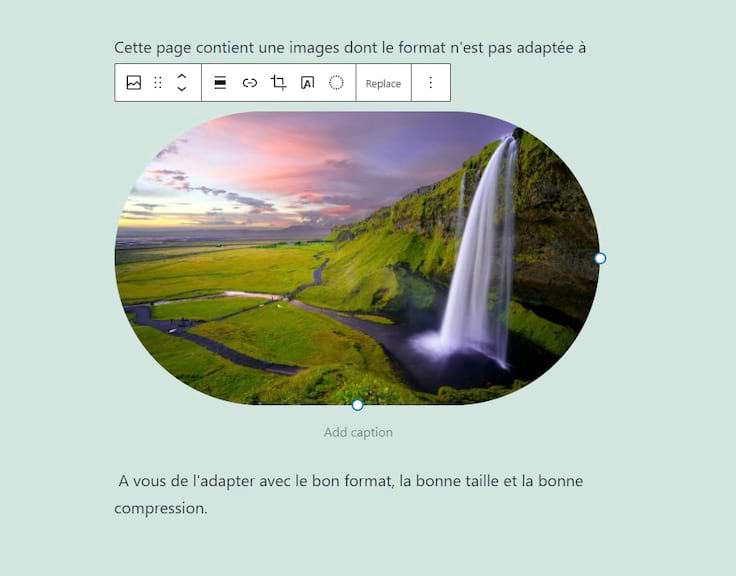
⚠️ Vous voulez faire un cadre de type cercle/rond ou juste des arrondis sur une photo, vous n’avez pas besoin de transparence, cela se fait très bien en CSS ou avec votre builder habituelle sur WordPress. Vous n’avez pas besoin de transparence, donc de PNG dans ce cas.




Il ne s’agit là que d’un exemple avec un cadre et des bords arrondis, mais avec différents templates, vous pourrez faire toutes les formes que vous désirerez !
Il est important de noter que le choix du format d’image recommandé par Google reste le JPG, car sa compression est meilleure : les jpg, à rendu égal et qualité équivalente, sont moins lourds que les PNG.
En pratique : la conversion
Plusieurs outils existent pour convertir des fichiers que ce soit sur l’ordinateur directement (Windows ou Mac), ou sur un navigateur. On va vous montrer les étapes de conversion d’une image sur Windows d’abord, puis avec un outil sur navigateur.
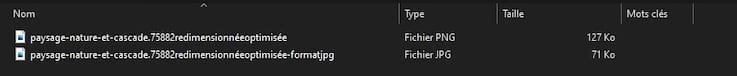
Nous retrouvons notre image, alors en format PNG, et de taille 127Ko. Voyons voir si cela peut être amélioré…

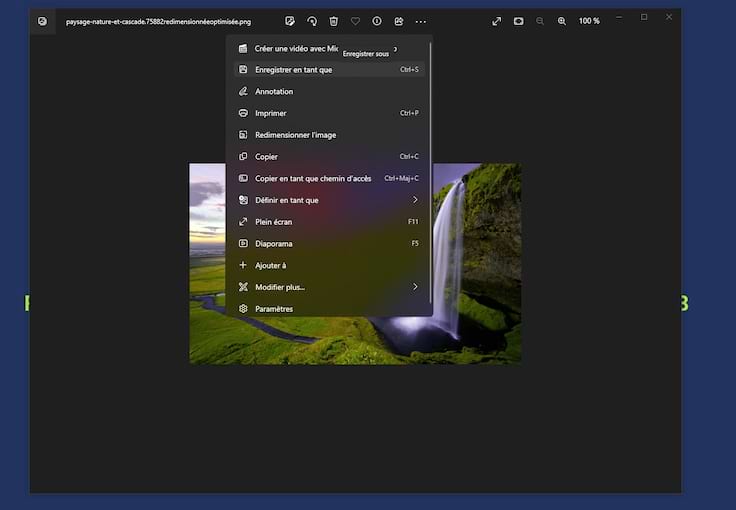
Nous allons ouvrir l’image dans le lecteur de fichier de windows, et chercher dans le menu déroulant "enregistrer sous" ou "enregistrer en tant que".

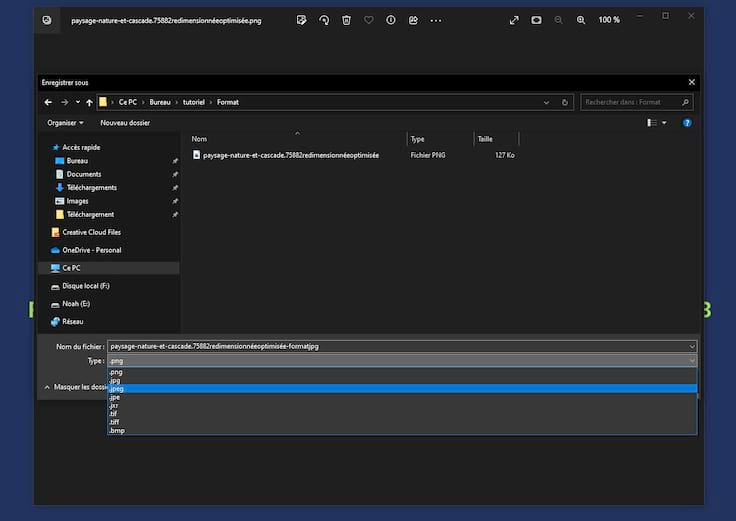
Une fois sur cette nouvelle fenêtre, nous pourrons sélectionner parmis plusieurs type de fichier, celui qu’il nous faut. Ici, nous sélectionnons JPG.

L’image est enregistrée ! Il ne nous reste plus qu’à comparer et voilà le tour est joué !

On constate que l’image, au même rendu, est nettement moins lourde en format JPG.
Nous allons vous montrer comment convertir une image à l’aide de l’outil en ligne gratuit ImageOptim.
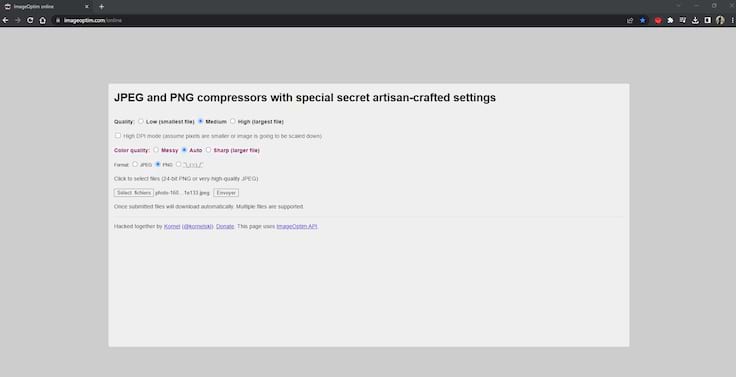
Tout d’abord, nous ouvrons notre navigateur préféré et nous nous rendons sur le site d’ImageOptim.

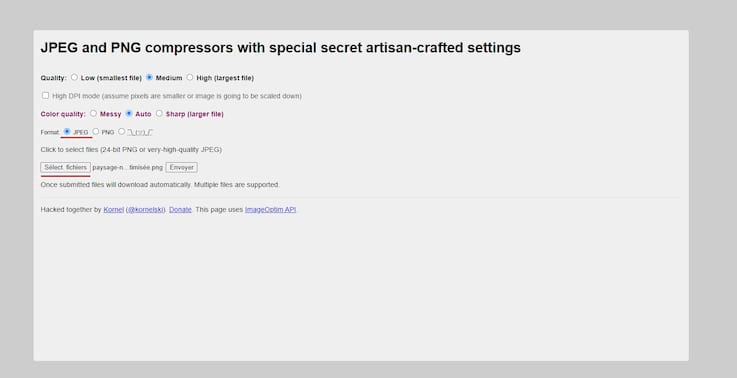
Il suffit de glisser l’image que nous souhaitons convertir sur la case "sélectionner fichier", mais attention, avant il faut sélectionner le type de format souhaiter. Une fois déposée, l’image se convertie, elle est même optimisée, et se télécharge seule !

Vous pouvez également ajuster les paramètres de compression pour optimiser la qualité de l’image en fonction de vos besoins.
Attendez quelques instants pour que le processus de conversion soit terminé.

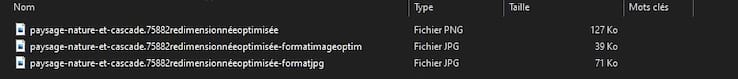
Il ne reste plus qu’à comparer les deux formats afin d’être sûr que c’était utile, et évidemmement… Ça l’est !
En conclusion
Pour les images fixes : Pour une meilleure économie de bande passante, le format JPG s’impose haut la main. Cependant dans certains cas, il reste utile de garder un PNG (pour un logo par exemple, ou un schéma).
Maintenant que vous savez redimensionner, optimiser et convertir vos images, n’attendez plus et commencer l’optimisation de votre site web ! 🥳
Mais comme il n’y a pas que des images fixes, on se retrouve très bientôt pour discuter des images animées sur un site web !
En attendant, si vous ne voulez pas vous lancer seul dans cette démarche d’optimisation, on peut vous accompagner du diagnostic gratuit de votre site web à la réalisation de toutes les optimisations possibles.