Tuto bonnes pratiques site web #1 : Redimensionnement des images
Rédigé le 11/04/2023 par Noah Sturtzer
Les bonnes pratiques à appliquer sur son site web : entre éco-conception et amélioration de performances. #1
Bienvenue dans cette série de tutoriels sur les bonnes pratiques d’optimisation de votre site web.
Nous ne le répéterons jamais assez, il est crucial de prendre en compte l’impact environnemental de nos actions en ligne, y compris la façon dont nous concevons les sites web et publions du contenu dessus. Fort heureusement, il existe des moyens simples et efficaces pour réduire l’empreinte écologique de votre site web, tout ça améliorera ses performances techniques et donc vos résultats !
Aujourd’hui, on va vous partager quelques-unes de nos astuces !
Dans ces tutoriels, nous allons vous guider à travers les étapes clés pour optimiser votre site web. Nous commencerons par la réduction de la taille des images de votre site web en redimensionnant les images pour qu’elles soient adaptées aux besoins de votre site. Dans un prochain tutoriel, nous aborderons la compression d’image pour réduire leur poids et ainsi accélérer le temps de chargement des pages. Puis dans la suite des tutoriels, nous parlerons des différents formats à privilégier pour vos médias selon leur utilité.
En suivant ces trois étapes, vous pourrez non seulement améliorer les performances de votre site web, mais vous contribuerez également à réduire son impact environnemental.

Prêt à commencer ? Lisez la suite pour découvrir la première partie de ce tutoriel : redimensionnement.

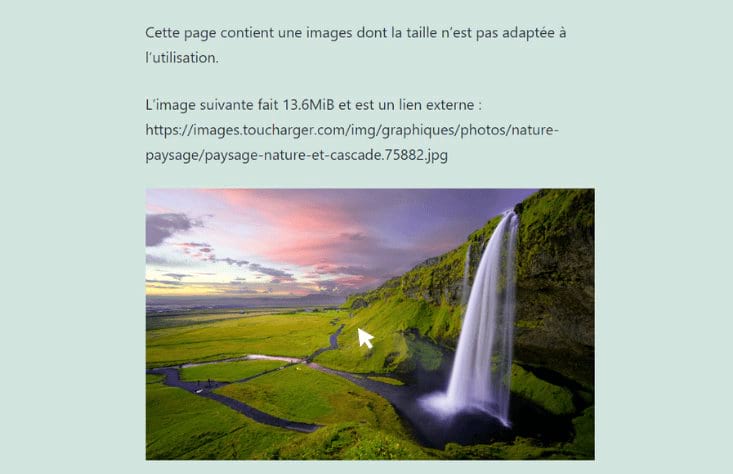
Voici une page web avec une image. Elle sera utile pour notre exercice. Cette dernière ne contient que très peu de texte, et une image, et pourtant, son temps de chargement est vraiment long ! Il est temps de remédier à cela…
Étape numéro 1 : Déterminer en quelle taille s’affiche votre image.
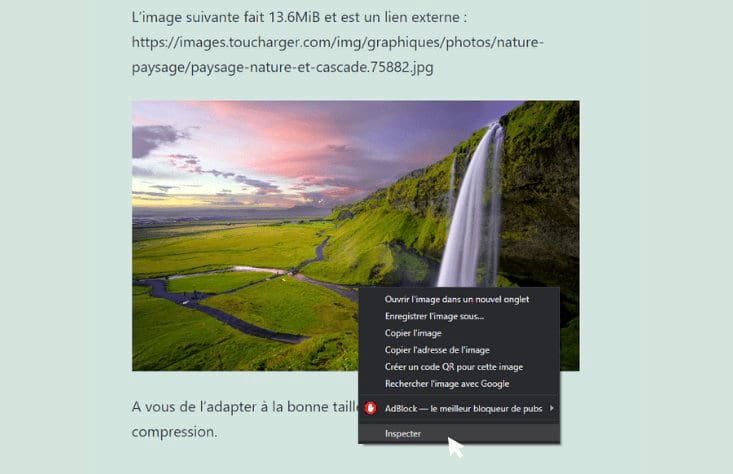
Tout d’abord, nous allons chercher à savoir quelle est la taille affichée, pour cela, rien de plus simple : clic droit sur l’image → inspecter. Un panneau s’affiche sur votre navigateur, avec tout le code HTML de la page. (si vous n’avez pas cliqué sur l’image, vous pouvez utiliser le raccourci “cherchez des éléments” dans le code HTML affiché à l’aide des touches “Ctrl + F” sur Windows ou “Commande + F” sur Mac).

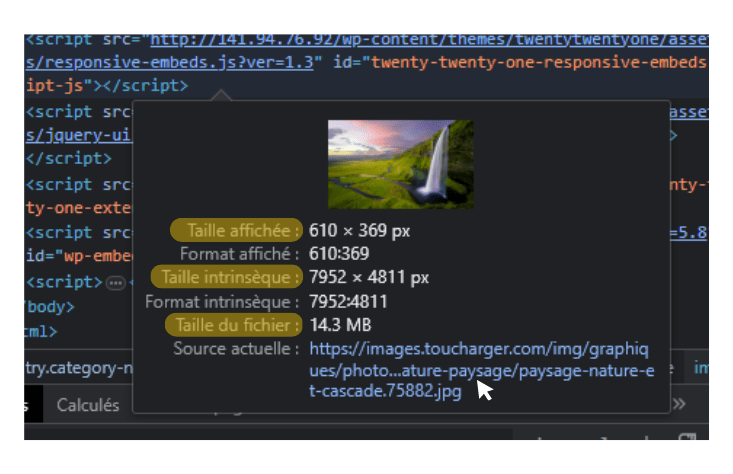
Trouver l’image dans le code, et passez votre souris dessus. Voici ce qui s’affiche :

Plusieurs informations sont intéressantes : la taille affichée, la taille intrinsèque et la taille du fichier. Ici, on se rend compte que la taille affichée et la taille intrinsèque sont différentes : c’est en redimensionnant qu’on va pouvoir corriger ça !
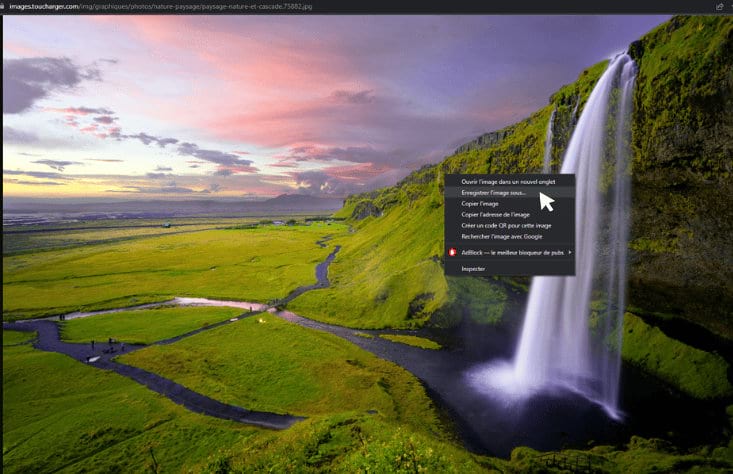
Nous allons ouvrir l’image dans un autre onglet afin de la télécharger.

Étape numéro 2 : le redimensionnement de votre image.
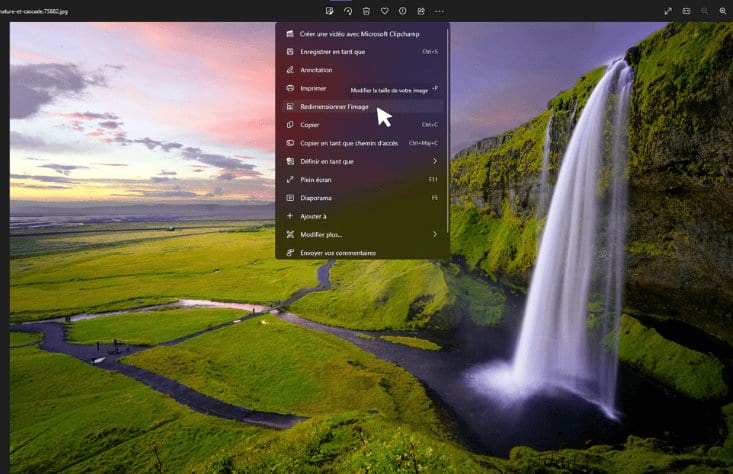
Une fois téléchargée, vous allez ouvrir votre image dans le lecteur de fichier. Dans les “actions” disponibles, vous trouverez “redimensionner”.

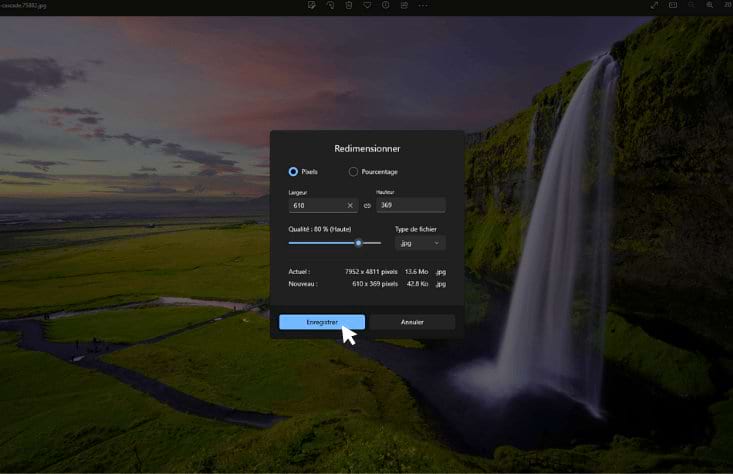
Le panneau ci-dessous s’affiche, vous allez alors pouvoir redimensionner votre image.
“-Oui, merci de l’astuce, mais en quelle taille je redimensionne mon image ?”, me direz-vous.
“-Et bien écoutez, c’est très simple !” dirait Jamy.
Plus tôt, nous avons affiché, en cliquant sur “inspecter”, différentes informations sur l’image. Parmi elles, la taille affichée, c’est cette taille dont nous aurons besoin. Le site web n’affichera pas plus, il est donc inutile d’avoir une image plus grande que cette taille.

Nous redimensionnons l’image avec les bonnes données, soit 310x369.

Il nous reste encore une chose à faire avant d’aller modifier sur le site, optimiser l’image, et pour cette étape… On vous donne rendez-vous la semaine prochaine pour le tutoriel "optimisation" !
Félicitations, vous savez maintenant redimensionner les images de votre site web pour des meilleures performances énergétiques et SEO ! En suivant ces étapes, vous allez améliorer le temps de chargement des pages, par conséquent, améliorer votre référencement, tout en contribuant à réduire l’empreinte carbone de votre site web.
Cependant, l’optimisation écologique de votre site web ne s’arrête pas là. Dans un prochain article, nous allons aborder l’optimisation des images, aussi appelée "compression".
N’oubliez pas que chaque petit geste compte pour réduire l’impact environnemental de votre site web. En adoptant une approche éco-conçue, vous pouvez améliorer les performances techniques de votre site tout en contribuant à la protection de notre planète. Aussi, la manière dont on publie du contenu joue sur l’impact environnemental, quelques astuces de communication écoresponsables données dans cet article (article "Comment avoir un comportement écoresponsable sur les réseaux sociaux ?) sont applicables pour les sites web, allez voir !
En attendant, si vous ne voulez pas vous lancer seul dans cette démarche d’optimisation, on peut vous accompagner du diagnostic gratuit de votre site web à la réalisation de toutes les optimisations possibles.