Idée Reçue #2 - Un site écologique doit-il être moche?
Rédigé le 15/11/2021 par Youen Chéné
Un site eco-conçu est-il forcément moche?
J’entends souvent ici et là que pour aller vers un site éco-conçu, un site web doit être austère, avec des images limite monochromes. En gros, il doit être encore moins beau que craiglist ou le boncoin. C’est une idée que j’essaye de déconstruire le plus possible et du mieux que je peux.
Des agences web savent sortir de très beaux sites avec un très bon niveau de performance énergétique. C’est souvent la qualité du designer et de l’intégrateur web qui fait la différence, pas le choix des couleurs et des images.
Bien sûr, certains designs pensés en amont permettent d’être meilleur structurellement. Par exemple sur ce site, avec les designers, nous avons choisi des illustrations plutôt que des photos pour avoir un bon compromis esthétique et sobriété.
Et là, courant octobre, PATATRA! Dalkia sort son nouveau site !
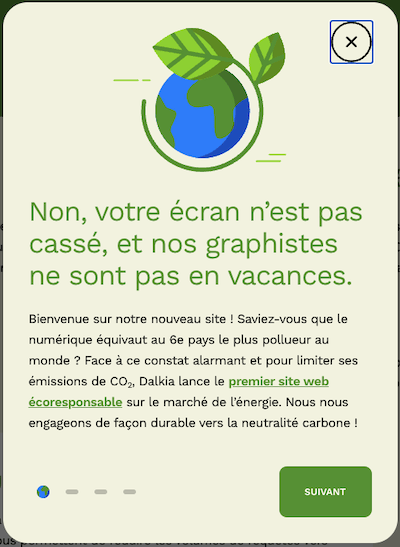
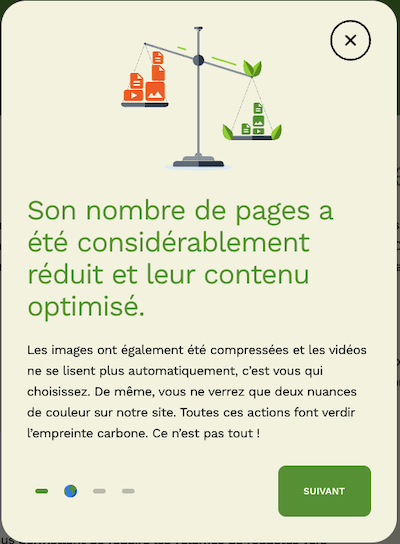
A la sortie de la nouvelle version du site dalkia.fr, on tombait sur cette popup :

Si je traduis, "désolé notre site est moche, mais c’est pas notre faute, on est obligé sinon notre site il n’est pas écologique". Quand je pense aux heures que j’ai passé à expliquer le contraire, avouez que c’est un peu déprimant.

Euh… non, si on veut chercher la petite bête, c’est le taux de blanc et la luminosité de notre écran qui fait consommer plus, pas le nombre de couleurs affichées à l’écran, plutôt le mode sombre/dark mode. Le mieux que tu peux faire, c’est gagner sur la taille en ko des images avec la réduction des palettes de couleurs.
Les gros avantages de la transformation du site
Avant de crier au greenwashing, on va déjà saluer les efforts du côté des équipes de dalkia.fr. Un post partagé sur linkedin explique bien les progrès.

C’est le résultat du travail de refonte des développeurs, designers et intégrateurs du site. Beau travail! Chez Webvert, on arrive peu fréquemment à ce type de gain (on conserve le même rendu pour le site web et on ne touche pas au moteur - exemple wordpress).

Les gros gain est là : diminuer le matériel nécessaire pour faire tourner un logiciel équivalent, içi, un site web équivalent. La fabrication du matériel c’est 2/3 de l’impact du numérique sur notre planète (Gaz à effet de serre, eau, matières premières). Par contre, 7 serveurs pour faire tourner un site vitrine, je comprends pourquoi ils ont lancé le chantier.

C’est connexe à notre sujet, mais ajuster la politique de publications dans les réseaux sociaux est aussi une bonne idée. Il faudrait juste que les algorithmes de facebook et instagram arrêtent de privilégier la fréquence de publication.
Gimmick et limite de l’exercice
Si vous vous baladez sur le site de dalkia vous verrez ce type d’effet.

C’est un effet de dithering, que l’on peut traduire par tramage ou diffusion d’erreurs en français. C’est un gimmick facile de l'éco conception. En effet, il est connu pour permettre à des images de prendre moins de place que l’image originale. Surtout, il est reconnaissable facilement et est un symbole des sites éco-conçus et des sites low tech.
Vous trouverez ce type d’effet sur l’ensemble des pages du nouveau site de dalkia.fr. Bonne nouvelle, cela prend moins de place … ou presque.

Cette image à pour taille 360 Ko (et encore elle est en webp donc le format est super optimisé par rapport à un png ou du jpg). Sur le slack de Techologie, un des membres a fait remarquer que l’image originale fait 35 ko en jpg.

Ah bah si, il y avait bien des graphistes. Mais une partie du travail a été gâché en leur forçant le gimmick du dithering dans le brief. Être visuellement éco-conçu est passé devant l’éco-conception tout court.
Le gimmick avant le gain réel.
Au tour de la performance énergétique
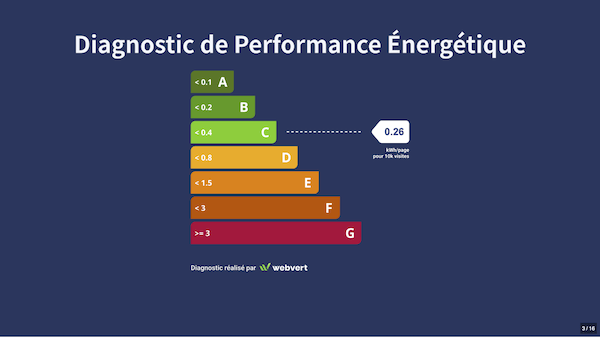
Passons maintenant le site au crible du diagnostic de Webvert pour en voir la performance énergétique. Pour rappel, en complément de l’écoindex, chez Webvert on mesure la bande passante inutile pour un même rendu tout en gardant le même moteur de site web. Pour faire la métaphore avec le batiment, là où écoindex va mesurer la consommation totale d’une habitation, notre diagnostic va mesurer la qualité d’isolation, soit la performance énergétique.

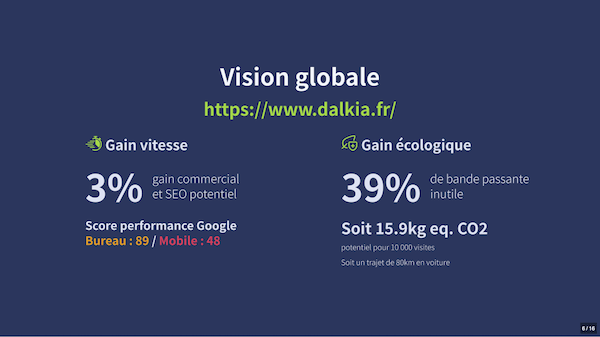
La première surprise, on est sur un score de C à 0.26 kilowattheure par page pour 10.000 visites. En générale, un site éco-conçu est en A voire de temps en temps en B, si les besoins de traçabilité du marketing sont importants. Comprenons pourquoi.

Coté performance brut du site (vitesse d’affichage), on est dans les bons élèves. Par contre le score Google performance de 48 en mobile nous fait dire qu’il y a un problème quelque part.
De même le 89 en score Google performance bureau est dans les moyennes des sites wordpress. Avec de l’éco conception, il devrait être à plus de 95.
En regardant, la partie écologique, on est à 39% de bande passante inutile, soit la valeur moyenne mesurée cette semaine sur l’ensemble des sites diagnostiqués à ce jour par webvert (soit 390 sites).
Nous avons donc une équipe qui a travaillé dur pour éco-concevoir la nouvelle version de dalkia.fr et le résultat est juste dans la moyenne des sites internets.

Zoomons maintenant sur les sources de ces pertes : ✅ Optimisation du CSS. ✅ Optimisation du javascript. ✅ Configuration de la compression gzip (les techniques vous pouvez sourire, mais en 2021 il existe encore des sites qui ne l’ont même pas configurée).
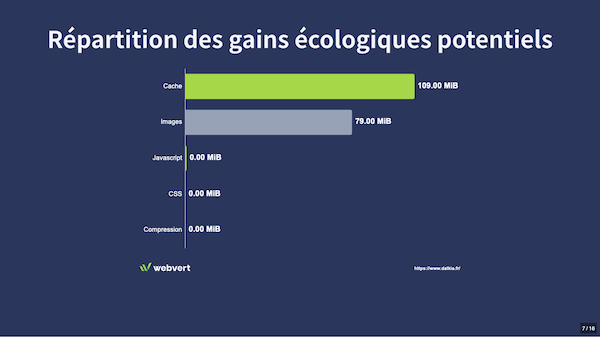
Problème 1 : la configuration du cache ne suit même pas les recommandations de Google sur les ressources statiques (images, fonts, etc…) 🤷♂️
Problème 2 : les images, c’est un grand classique, normalement c’est la chose la plus impactante quand on améliore l’éco performance d’un site. Comme quoi le gimmick du dithering quand les bases ne sont pas faites… 🤔

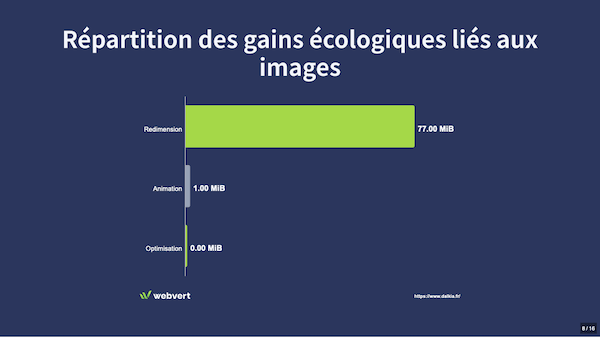
Zoomons sur les images: ✅ Optimisation des images. Un peu d’optimisation à faire sur des animations mais cela reste minime. Le problème se trouve sur le non redimensionnement des images pour l’affichage web.
Oui c’est pénible à faire, mais le gros d’évitement des pertes se joue içi. C’est moins "intéressant" que d’optimiser du CSS ou du javascript mais on est souvent sur un rapport de 100 en terme d’impact sur la bande passante (et l’empreinte mémoire sur le terminal).
En résumé, le boulot a été fait sur les 20% (optimisation 19.99%, palette de couleurs <0.01%, dithering <0.01%), mais pas sur les 80% d’économie possible, le redimensionnement. Mais allo… quoi? C’est comme si vous alliez passer 4h à polir le devant de la voiture pour aller un peu plus vite et que vous gardiez le coffre ouvert.

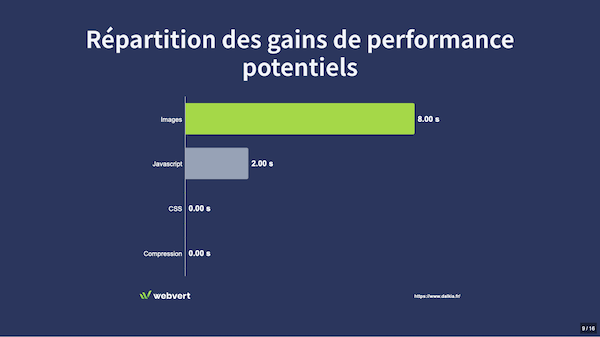
Un dernier regard, coté vitesse d’affichage. L’impact des images non redimensionnées est encore visible. La partie javascript est impactée classiquement par les scripts marketing (hotjar, google tag manager, gestion RGPD).
Oui un site écologique peut être joli
Revenons maintenant à notre sujet initial, sommes-nous obligés de faire des sites moches (ou faussement low tech) pour faire un site éco-conçu? NON.
Un site joli et éco-conçu, est-ce que cela existe? OUI.
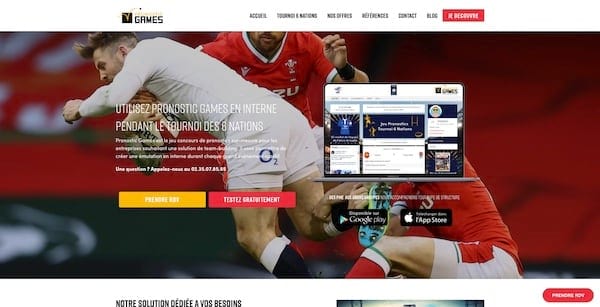
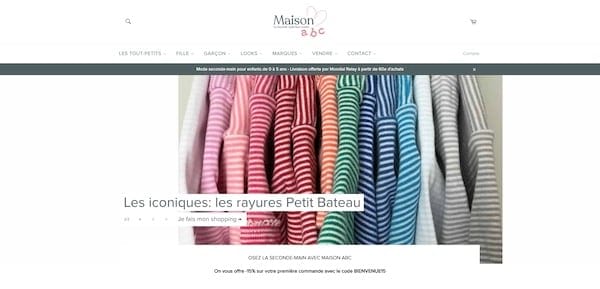
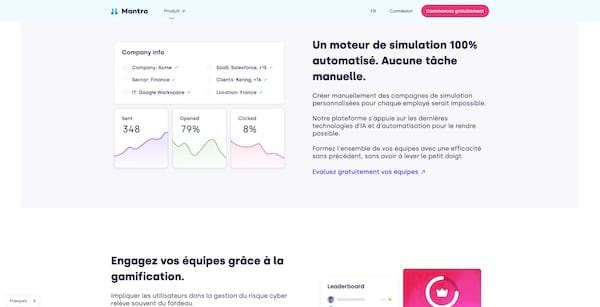
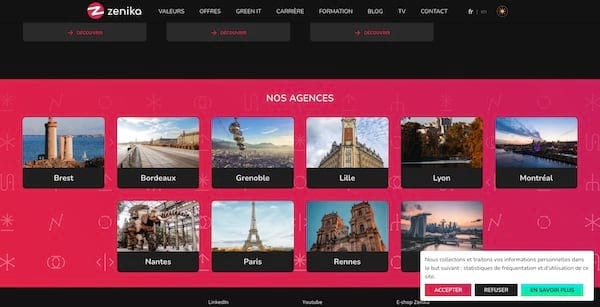
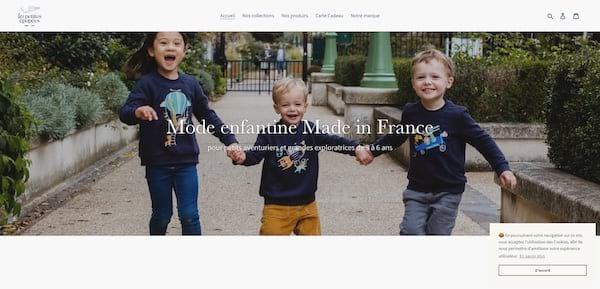
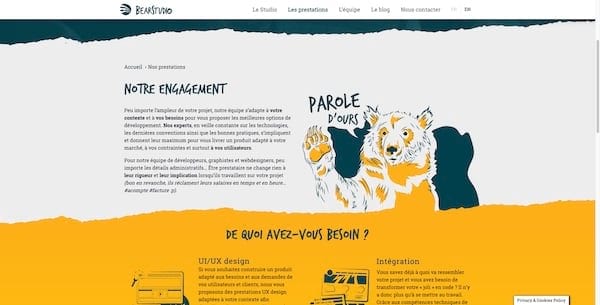
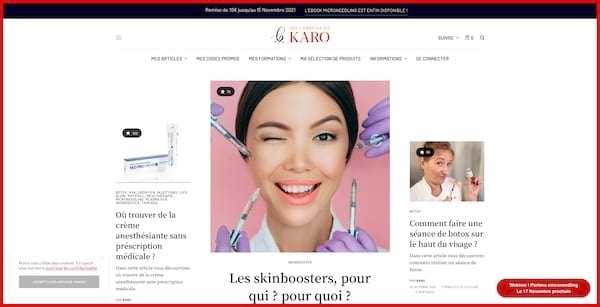
Voici une galerie de sites avec un score de A issus de notre base de données. Vous pouvez cliquer sur chaque image pour voir et apprécier l’esthétisme de chaque site.
Cet article se conclura donc sur cette galerie garantie sans dithering et avec un score A en performance énergétique. L’objectif est de montrer qu’il est possible de faire un site éco-conçu (voulu ou non) tout en gardant un impact visuel important.
Une dernière note pour les équipes qui ont travaillé sur le site dalkia.fr, le gros du travail a été fait en réduisant le nombre de serveurs nécessaires pour faire tourner le site web. La frustration vient peut-être du fait que le temps de réunion qui a dû être dédié au dithering et aux nuances de couleurs aurait pu être dédié à des travaux de bon dimensionnement d’images et ainsi ne pas tomber dans la moyenne de performance énergétique des sites web français.