Quel est le meilleur builder Wordpress ? Résultats 2024
Rédigé le 30/11/2023 par Delphin Batantou
Pourquoi un nouveau comparatif ?
Dans la recherche constante du meilleur builder, et dans un monde où tout évolue très vite, nous ne pouvions pas rester figé sur notre premier constat.
Plus d’un an et demi a passé depuis notre premier article et nous avons décidé de voir ce qui pouvait avoir changé en bien ou en mal.
Qu’est ce qu’un builder ?
Un "builder WordPress" est un outil ou un plugin utilisé pour la création et la personnalisation de sites web sur la plateforme WordPress sans nécessiter de compétences approfondies en programmation ou en conception web. Les builders WordPress sont conçus pour simplifier le processus de création de sites web en utilisant une interface graphique conviviale et intuitive.
Il existe deux principaux types de builders WordPress :
Constructeurs de pages (Page Builders) : Ces outils permettent aux utilisateurs de créer des mises en page de page individuelles en utilisant des fonctionnalités de type glisser-déposer. Ils offrent souvent une variété de modules ou de widgets que vous pouvez ajouter à votre page, comme des sections, des colonnes, des images, des boutons, etc. Parmis les builders de pages populaires nous trouvons : Elementor, Beaver Builder, Divi Builder, et Visual Composer.
Constructeurs de thèmes (Theme Builders) : Ces outils permettent aux utilisateurs de personnaliser entièrement l’apparence de leur site web, y compris la conception de l’en-tête, du pied de page, des pages d’archive, etc. Ils offrent généralement un niveau plus avancé de personnalisation par rapport aux constructeurs de pages. Parmis les constructeurs de thèmes nous trouvons Oxygen Builder et Beaver Themer.
La liste des builders
Nous avons choisi de retester le builder Elementor, le builder le plus populaire et de tester quatres nouveaux builders que nous avons ajouté à la liste des builders que nous avions déjà testé. En voici la liste :
| Builder | Installation actives |
|---|---|
5.000.000 |
|
4.300.000 |
|
1.000.000 |
|
700 000 |
|
200.000 |
|
90.000 |
|
90.000 |
|
30.000 |
|
ND |
|
ND |
|
ND |
|
ND |
|
ND |
|
ND |
|
ND |
|
ND |
|
ND |
|
ND |
|
Note
|
ND = Non Disponible |
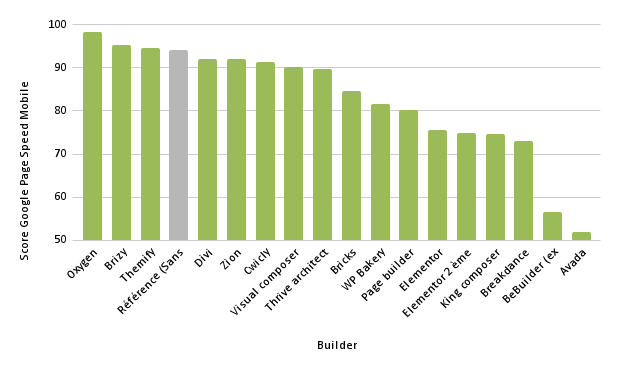
Le résultat
Et voici le résultat!

Et voici le tableau des mesures classées par score mobile décroissant.
| Builder | Score Google Page Speed Mobile | Score Google Page Speed Desktop |
|---|---|---|
Oxygen |
98,2 |
100 |
Brizy |
95,2 |
98,2 |
Themify |
94,6 |
100 |
Référence (Sans Builder) |
94,2 |
99,8 |
Divi |
92 |
100 |
Zion |
92 |
100 |
Cwicly |
91,4 |
100 |
Visual composer |
90,2 |
98 |
Thrive architect |
89,6 |
99,6 |
Bricks |
84,6 |
99 |
WP Bakery |
81,6 |
98,8 |
Page builder |
80,2 |
98 |
Elementor |
75,6 |
96,8 |
Elementor deuxième mesure |
75 |
98,8 |
King composer |
74,6 |
96,4 |
Breakdance |
73 |
98,8 |
BeBuilder (ex Muffins) |
56,6 |
89,6 |
Avada |
52 |
85,4 |
Nous pouvons voir que le builder Zion se classe dans les 5 premiers ex-aeoquo avec Divi, et il sont suivi de très près par le builder Cwicly.
Bricks se classe en milieu de tableau dépasse, Elementor se maintient à peu près au même niveau que précedemment et le builder Breakdance, quant à lui,
se classe très mal même dans la liste plus élargie du premier article.
Le protocole
Concernant le protocole nous avons utlisé le même que pour le premier article. Nous avons créer des images docker, puis nous avons choisi de reproduire la même page "Coté PRO" du site YOOME.
Pour la mesure nous avons utilisé l’extension de google chrome Lighthouse.
Nous avons auditer les pages qui sont disponibles uniquement en local, 5 fois avec un intervalle de 5 minutes entre chaque mesure.
Pour chaque mesure, seule une page de navigation privée étaient ouverte et la machine sur laquelle nous testions étaient branchée sur secteur afin de réduire, encore une fois, les variations de résultats.
Nous avons gardé notre approche "naïve" en laissant les réglages des builder par défaut.

L’oeil de Delphin Batantou, l’intégrateur
Comme pour le premier article Delphin l’intégrateur va maintenant doner son ressenti personnel sur l’utilisation des différents builders.
Voici les ressenti personnel de Delphin par builder:
- Elementor
-
Avantages : Il n’y a pas beaucoup de changements depuis la version que nous avions testé. L’utilisation est toujours simple et intuitive et on peut faire beaucoup avec la version gratuite.
- Bricks
-
Avantages : Sans doute l’un des meilleurs builders que j’ai pu utilisé. C’est un builder très complet qui permet de faire beaucoup de choses, on peut personnaliser énormement de choses comme le temps de sauvegarde automatique, le choix d’une police y compris les polices web et Google et le responsive se gère de manière très simple.
Inconvénients : Lors d’une première utilisation et quand on n’a aucune compétence en la matière l’interface peut être assez déroutante. Il faut quelques minutes pour comprendre la façon dont fonctionne l’ensemble et je n’ai pas trouvé de documentation claire qui pourrait aider. Le fait qu’il n’existe pas de version de test peut aussi être contraignant même si bricks propose une période d’essai de 30 jours.
- Breakdance
-
Avantages : Utilisation assez simple, suffisamment de fonctionnalités sur la version gratuite pour faire ce qu’on veut mais la version payante serait un gros gains de temps. Responsive très bien géré et très facile à mettre en place.
- Cwicly
-
Avantages : Builder complet. Le "quick editor" qui permet de faire du css sur l’élément est très pratique. il permet de géréer le responsive assez facilement. Les options de display sont bien mises en évidences
Inconvénients : Pas de possibilité de mettre des separateurs, il faut avoir des connaissances en css pour faire exactement ce qu’on cherche. Les colonnes ne sont pas responsives. Pas de version d’essai. License a renouvelé chaque année
- Zion
-
Avantages : Bon builder assez complet dans sa version freemium. Le responsive est très bien gérer
Inconvénients : Le style peut être flou il est parfois difficile de savoir sur quelle partie du bloc on agit
Nos recommendations et conclusion
Nous recommandons toujours les 3 builders qui ont une note supérieure à celle de l’intégration sans builder Oxygen, Brizy et Themify.
Mention spéciale Coup de Coeur : Malgré son score très moyen, l’utilisation du builder Bricks à été un réel plaisir. C’est un builder que j’ai trouvé très intuitif et très fluide dans son utilisation. La configuration de l’interface rend toutes les manipulation relativement simple.