Tuto bonnes pratiques site web #4 : Choix des formats vidéos
Rédigé le 18/04/2023 par Noah Sturtzer
Les bonnes pratiques à appliquer sur son site web : entre éco-conception et amélioration de performances.
De retour pour le quatrième volet de cette série de tutoriels sur les bonnes pratiques d’optimisation de votre site web. Dans ce tutoriel, nous aborderons le choix des formats pour les vidéos afin d’optimiser les performances techniques et environnementales de votre site.
Dans ce tutoriel, nous allons passer en revue les formatsde vidéos GIF et MP4, et discuter de leurs avantages et inconvénients respectifs.
Nous vous donnerons aussi des astuces pour choisir le format idéal pour votre site web, afin d’optimiser la qualité d’affichage tout en réduisant la taille des fichiers.
Enfin, on passera à la pratique avec un tutoriel étape-par-étape pour apprendre à convertir une vidéo dans un format vers un autre !

Prêt à commencer ?
Les vidéos : Le GIF
Les formats les plus couramment utilisés pour les images animées/vidéos sont GIF et MP4.
Le format GIF (prononcé « guif », « jif » ou encore « djif ») est un format d’image animé très populaire sur internet inventé en 1987 par Steve Whiltie. Il permet de créer des animations simples à partir d’une séquence d’images. Les avantages du GIF sont sa simplicité d’utilisation et sa compatibilité avec la plupart des navigateurs web.
⚠️ Par contre, les fichiers GIF ont tendance à être volumineux et la qualité d’image est généralement faible, ce qui peut entraîner des temps de chargement plus longs et une moins bonne expérience utilisateur. De plus, les GIF ne sont pas adaptés pour les images animées complexes.
Les vidéos : Le MP4
Le format MP4 est un format de vidéo très répandu, adapté pour les animations plus complexes et de meilleure qualité. Les avantages de MP4 sont sa qualité d’image supérieure, sa capacité à gérer le son et les sous-titres, et sa bonne compression pour une taille de fichier relativement faible.
⚠️ Néanmoins, il est important de noter que les fichiers MP4 sont généralement plus lourds que les fichiers GIF, ce qui peut entraîner des temps de chargement plus longs pour les utilisateurs ayant une connexion Internet lente.
Selon les recommendations de Google, le format qui consommerait le moins de bande passante est le MP4. Cependant, en convertissant ses GIF en MP4, il ne faut pas en oublier certaines caractéristiques bien pratiques : les GIF sont silencieux, se démarrent seuls, et tournent en boucle. Pour que vos vidéos aient le même impact, il ne faudra pas oublier de mettre ses caractéristiques.
✅ Le format MP4 s’avère être le plus économe en utilisation de bande passante et en termes de fonctionnalités (qualité, son…) et serait le format vidéo a privilégier sur vos sites web pour un meilleur référencement en plus de l’aspect écologique.
En pratique : La conversion
Plusieurs outils permettent d’effectuer la conversion d’un fichier format vidéo, nous vous recommandons Handbrake. Open-source, gratuit, et disponible sur tous les systèmes d’exploitation, Handbrake est un des outils les plus simples à prendre en main pour effectuer une conversion.
Pour ce tutoriel, nous allons voir avec un outil disponible gratuitement sur navigateur : Convertio.co
Voyons ce que cela donne avec notre GIF, beaucoup trop lourd :

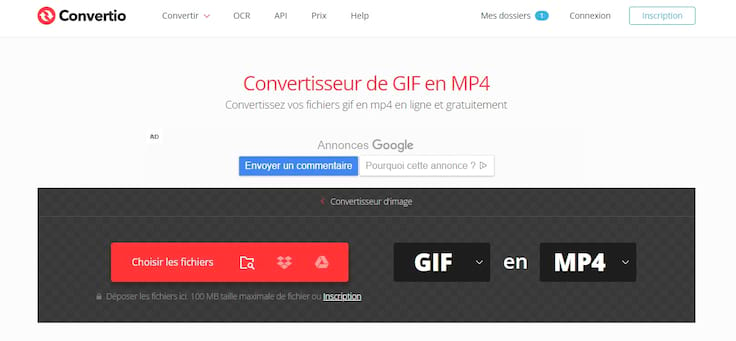
Nous allons l’exporter en format MP4. Pour ce faire, nous nous rendons sur le site convertio.co

Nous y déposons notre gif trop lourd dans "choisir les fichiers".

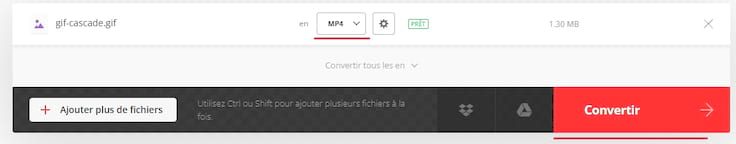
Une fois bien sélectionné, nous vérifions que "MP4" est bien coché, et nous cliquons sur "convertir".

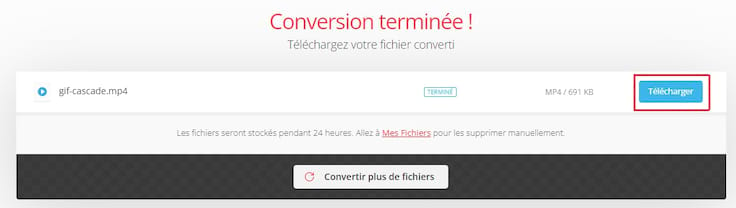
Une fois la conversion terminée, on peut cliquer sur "télécharger"

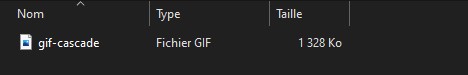
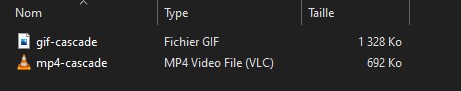
Une fois que cela est fait, nous comparons les tailles des fichiers, le résultat est sans appel, à qualité égale, le MP4 sera plus léger !

Si l’on souhaite garder les caractéristiques d’un GIF cela est tout à fait possible, il faudra alors séléctionner :
-
"en boucle"/loop → pour qu’elle soit joué en boucle
-
"autoplay" → pour qu’elle commence à jouer automatiquement
-
"muted"/"silencieux" → pour que l’autoplay fonctionne (sinon les navigateurs le coupe"
-
"désactiver les controles" → pour les cacher.

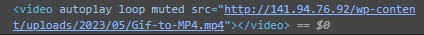
Voici ce qui peut être ajouté afin de permettre à la vidéo d’être en boucle.
Cela ainsi effectué pour tous les GIFs d’un site web, les pages web chargeront beaucoup plus rapidemment !
En conclusion
✅ Pour les vidéos ou images animées, le format MP4 est le plus recommandé. Que ce soit par Google, ou simplement une question de logique, le format GIF n’est plus moderne et optimisé, rien de mieux qu’un MP4 pour les mêmes fonctionnalités !
Dans un prochain article, nous vous proposerons un tour d’horizon sur l’utilisation du WebP.
En attendant, si vous ne voulez pas vous lancer seul dans cette démarche d’optimisation, on peut vous accompagner du diagnostic gratuit de votre site web à la réalisation de toutes les optimisations possibles.