Tuto bonnes pratiques site web #2 : Optimisation
Rédigé le 14/04/2023 par Noah Sturtzer
Les bonnes pratiques à appliquer sur son site web : entre éco-conception et amélioration de performances.
Bienvenue dans cette série de tutoriels sur les bonnes pratiques d’optimisation de votre site web. Aujourd’hui on se retrouve pour la deuxième étape de l’optimisation de contenu sur votre site web : l’optimisation d’une image.

A rendu équivalent, la compression va permettre :
✅ d’enlever les métas données (auteur de l’image, geolocalisation, etc…),
✅ d’optimiser les palettes de couleurs,
✅ de minifier le contenu (enlever les espaces et retours chariots textuelles inutiles pour les SVG),
✅ pour les JPEG d’ajuster la compression à 85% comme le recommande google.
⚠️ À noter que tous les formats d’images sont concernés : JPEG, GIF, PNG et même SVG.
🔎 On continu donc notre tutoriel précédent, si vous l’avez manqué, ça se passe par ici !
Étape numéro 3 : l’optimisation de votre image.
L’optimisation consiste à réduire la taille du fichier. En d’autres termes, rendre le fichier moins lourd. Cela, en plus du redimensionnement, va considérablement augmenter la vitesse de chargement de votre page web.
Pour effectuer la compression, nous vous recommandons ces outils :
-
MacOS : https://imageoptim.com/
-
Windows : https://css-ig.net/pinga ou https://sourceforge.net/projects/nikkhokkho/
-
Linux : https://trimage.org/
-
Web/API : https://imageoptim.com/api ou https://imagify.io/
Pour notre exemple, nous allons optimiser l’image avec Pinga sur Windows.
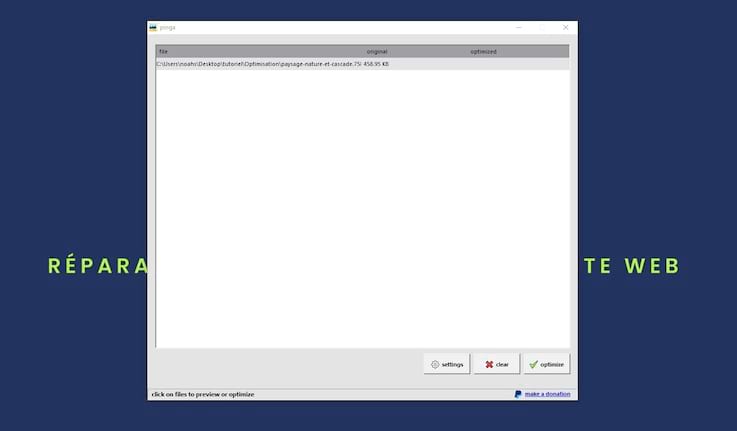
Après avoir installé Pinga depuis le lien suivant, nous n’avons qu’à ouvrir l’application et y glisser l’image que nous souhaitons optimiser.

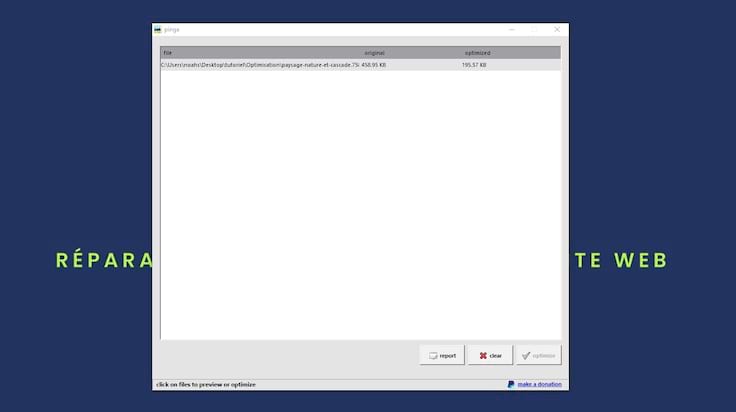
Le chemin de l’image et sa taille original s’affiche alors. Nous cliquons sur "optimize" en bas à gauche, et nous observons la taille optimisée de l’image à droite.

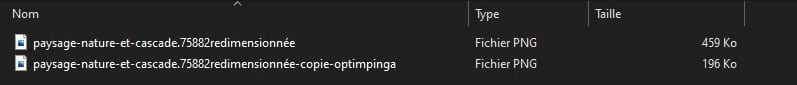
Enfin, nous comparons et observons que notre image est nettement moins lourde !

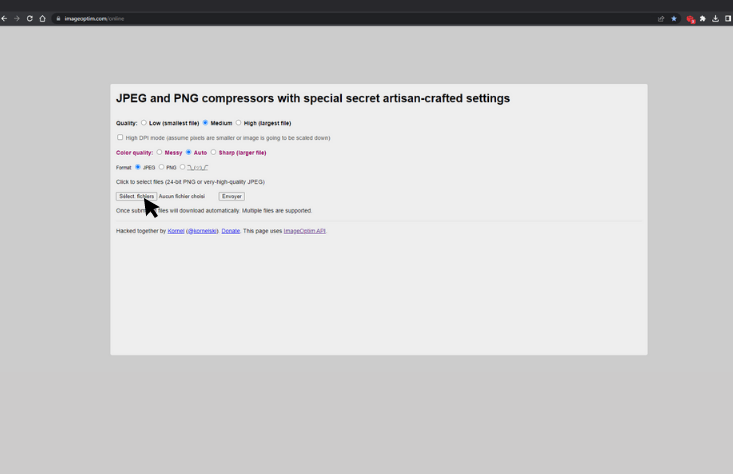
Voyons maintenant une autre technique, cette fois-ci en ligne, sur n’importe quel navigateur : nous nous rendons sur imageoptim (mais il existe plein d’autres services disponibles sur navigateur).

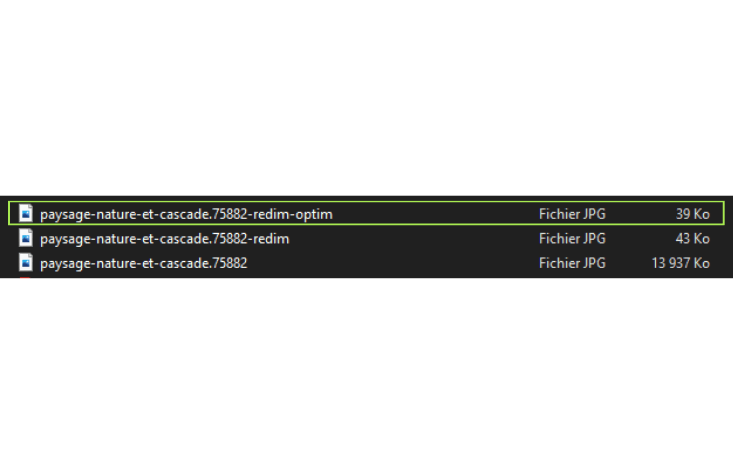
Nous y téléversons notre fichier, celui-ci est automatiquement compressé et retéléchargé ! Notre image est passée de 43Ko à 39Ko (originellement, 13 937Ko avant redimensionnement).


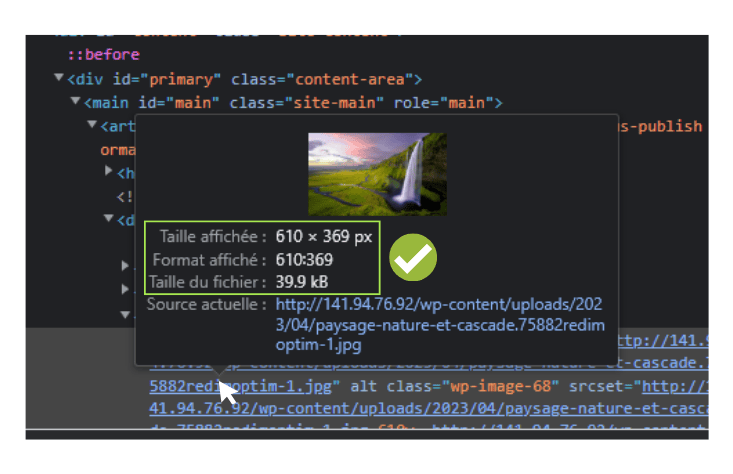
Il nous reste plus qu’à remplacer l’image une fois côté admin sur WordPress et le tour est joué ! On verifie après modification, en cliquant sur "inspecter", comme au début, et on constate que l’image est à la bonne taille et qu’elle ne fait que 39Ko !


Bravo à vous d’avoir suivi ce tutoriel, vous savez désormais optimiser une image… Mais c’est pas encore finit ! Dans un prochain article, nous aborderons le choix des formats d’images pour une optimisation encore plus efficace, en prenant en compte les avantages et les inconvénients de chaque format.
En attendant, si vous ne voulez pas vous lancer seul dans cette démarche d’optimisation, on peut vous accompagner du diagnostic gratuit de votre site web à la réalisation de toutes les optimisations possibles.