Quel est le meilleur builder Wordpress ?
Rédigé le 07/04/2022 par Delphin Batantou Youen Chéné
Pourquoi ce comparatif
La qualité des builders wordpress est un débat classique dans le monde des freelances web et SEO.
Divi serait au top coté vitesse de chargement contrairement à Elementor.
Un freelance SEO lors d’une réunion d’intervenants à la Normandie Web School
Mais qu’en est-il de la réalité ?
Pour les lecteurs qui commencent à nous connaitre, vous savez ce que l’on a fait : on a mis en place un protocole de mesure !
L’autre raison est que lors d’une des premières décarbonations de site web (yoome), nous avons constaté un plafond de verre pour augmenter le score Google PageSpeed en mobile. Le builder était Avada. Cela a augmenté notre curiosité sur l’impact réel des builders sur l’éco-performance de votre site web.
Pour rappel, un builder permet de faciliter la mise en page d’un site web pour les personnes qui sont moins à l’aise avec le HTML. On fait de la mise en page comme un logiciel de PAO mais pour son site web.
Cet avantage, vous allez le voir, a aussi des inconvénients.
La liste des builders
Nous avons pré-sélectionné les 14 builders les plus connus pour ce comparatif. En voici la liste :
| Builder | Installation actives |
|---|---|
5.000.000 |
|
4.300.000 |
|
1.000.000 |
|
700 000 |
|
200.000 |
|
90.000 |
|
90.000 |
|
30.000 |
|
ND |
|
ND |
|
ND |
|
ND |
|
ND |
|
ND |
|
Note
|
ND = Non Disponible |
Lors de notre protocole de mesure, nous avons exclu 2 builders (Live Composer et Beaver Builder) de cette liste car ils ne permettaient pas d’être mesurés identiquement aux autres. Nous avons créé un thème custom commun pour chaque builder excepté pour ceux qui ne permettent pas d’utiliser des thèmes différents de celui du builder. Les deux builders exclus ne pouvaient être utilisés ni avec l’une, ni avec l’autre solution.
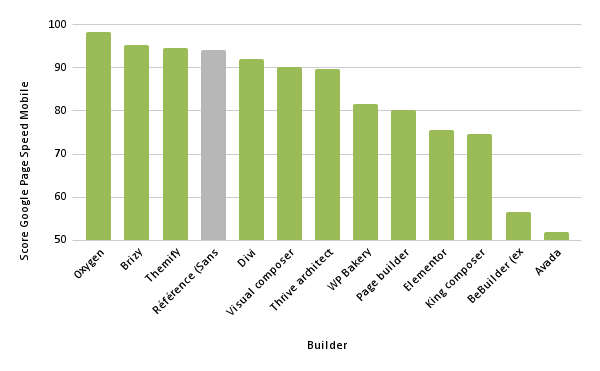
Le résultat
Et voici le résultat!

|
Note
|
Vous noterez la présence d’une mesure de référence. Il s’agit de la même page construite sans le builder et avec l’interface classique de wordpress. |
Et voici le tableau des mesures classées par score mobile décroissant.
| Builder | Score Google Page Speed Mobile | Score Google Page Speed Desktop |
|---|---|---|
Oxygen |
98,2 |
100 |
Brizy |
95,2 |
98,2 |
Themify |
94,6 |
100 |
Référence (Sans Builder) |
94,2 |
99,8 |
Divi |
92 |
100 |
Visual composer |
90,2 |
98 |
Thrive architect |
89,6 |
99,6 |
WP Bakery |
81,6 |
98,8 |
Page builder |
80,2 |
98 |
Elementor |
75,6 |
96,8 |
King composer |
74,6 |
96,4 |
BeBuilder (ex Muffins) |
56,6 |
89,6 |
Avada |
52 |
85,4 |
A noter que l’on a quand même une variation de 46 points entre le meilleur builder et le plus mauvais builder. Le choix du builder n’est donc pas anodin pour avoir un site web compétitif.
Le protocole
Nous avons défini un protocole commun qui nous a permis de mesurer chacun des builders dans les mêmes conditions afin de ne pas avoir de variations de résultats dues à l’environnement.
Pour cela nous avons fait le choix de créer des images docker. La conteneurisation nous a permis de partir d’une image commune et de faire nos modifications dans un conteneur différent pour chaque builder.
Nous avons utilisé comme page de référence la page "Coté PRO" du site YOOME qui, pour nous, est une page classique de site vitrine. Elle permet d’utiliser un maximum d’éléments et donc de tester au mieux les builders (vidéo, texte, colonne, boutons, etc.).

Pour faire nos mesures, nous avons utilisé l’extension Lighthouse. C’est l’outil de mesure de Google que chacun peut utiliser via les outils de développement de son navigateur Google Chrome et le site Google PageSpeed.
Il nous permet aussi d’auditer des pages qui sont uniquement disponibles en local. Les notes retenues pour chaque builder sont la moyenne de 5 mesures prises à 5 minutes d’intervalle à chaque fois. Pour chaque mesure, seule une page de navigation privée étaient ouverte et la machine sur laquelle nous testions étaient branchée sur secteur afin de réduire, encore une fois, les variations de résultats.
A noter que, pour chaque builder, nous avons eu une approche naïve : nous avons laissé les réglages par défaut. En effet, c’est ce que nous constatons sur le terrain. Peu de personnes touchent aux réglages d’optimisation (C’est donc une approche faussement naïve).
L’oeil de Delphin Batantou, l’intégrateur
Au delà de la performance, l’accessibilité en termes d’utilisation est très importante. Ce type d’outils étant destiné en grande partie à personnes n’ayant pas une grande maîtrise technique, il est important que les builders soient intuitifs et facile d’utilisation.
Voici les ressenti personnel de Delphin par builder:
- Avada
-
Avantages: Facile d’utilisation, intuitif, Prise en main plutôt rapide, On peut faire pas mal de choses avec.
- Brizy
-
Avantages: Facile d’utilisation, intuitif, Réorganisation des blocks via un éditeur "spécial". Inconvénients: Peu d’éléments gratuits
- Divi
-
Avantages: Facile d’utilisation, intuitif, possiblilité de gérer les marges visuellement. Inconvénients: Options d’enregistrement etc en bas de page pas très visible. Pas de possibilités d’utiliser de thème custom, obligation d’utiliser le theme DIVI.
- Elementor
-
Avantages: Très simple d’utilisation, hyper intuitif, prise en main très rapide, possibilité de faire énormement avec la version gratuite.
- King composer
-
Avantages: Facile d’utilisation, possibilité de gérer les marges visuellement.
- Muffin
-
Avantages: Possibilité d’utiliser Elementor et WPBakery. Inconvénients: Impossible de centrer une vidéo, impossible de changer la couleur des icons, gestion des menus approximative, configuration pas toujours claire.
- Oxygen
-
Avantages: Utilisation relativement facile, Possibilité de gerer les alignements de manière assez poussée. Inconvénient: Pas de possibilités de créer des headers et footers réutilisables. Interface pas très bien classée : difficultés à trouver les infos pour faire ce que l’on veut faire.
- Page builder
-
Avantages: L’éditeur back-office est assez pratique pour déplacer les éléments. Inconvénients: Possibilité de modifier visuellement la page mais c’est très limité donc la meilleure solution est de modifier dans le back office et de vérifier à chaque fois le résultat.
- Themify
-
Avantages: Prise en main plutôt facile. Inconvénient: interface un peu complexe pour trouver les options et ce qu’on veut faire exactement.
- Thrive
-
Avantages: Prise en main très simple, très intuitif, interface claire, possibilité de sauvegarder les polices, couleurs etc pour les réutiliser plus vite. Inconvénient: Obligé de mettre une hauteur à la main si on veut mettre une image en fond on ne peut pas adapter à la hauteur de l’image.
- Visual composer
-
Avantages: Prise en main très simple, très intuitif, interface claire.
- WPBakery
-
Avantages: Interface claire, prise en main simple, beaucoup de clareté et de simplicité dans la gestion de la largeur des éléments. Inconvénient: Pas de possibilité de gérer la couleur de fond des boutons.
Nos recommendations et conclusion
Nous recommandons Oxygen, Brizy et Themify. Ce sont les 3 builders qui ont une note supérieure à celle de notre intégration de référence sans builder.
A la remarque du freelance SEO cité en début d’article, oui Divi est meilleur que Elementor mais Divi reste en dessous de l’intégration sans builder.
Pour les personnes qui ont déjà choisi Avada ou BeBuilder vous démarrez avec un gros handicap, il pourrait être intéressant de planifier une migration.
Dans tous les cas, nous espérons que cela vous aidera à mieux choisir votre builder. C’est à dire à le choisir avec de la donnée et pas que autour d’un verre lors d’un apéro web.
|
Note
|
Suite à cet article, nous recevrons sans doute des messages des communautés avec un mauvais score sur des remarques sur notre approche. Elle peut être perfectible, nous avons explicité le protocole de mesure pour mettre un maximum de transparence. Si vous avez des idées d’amélioration du protocole de mesure nous sommes ouverts aux propositions. |