S'y retrouver dans les mesures de la consommation d'un site web - v1
Rédigé le 22/02/2022 par Youen Chéné
On améliore ce que l’on mesure
Sur la mesure, il y a 2 citations célèbres :
You can’t manage what you don’t measure.
On ne peut gérer ce qu’on ne peut mesurer.
Statisticien / auteur/ consultant en management / père de l’incontournable PDCA
If you cannot measure it, you cannot improve it.
Si on ne peut pas le mesurer, on ne peut pas l’améliorer.
Physicien
C’est pour cela qu’à Webvert, nous avons besoin de mesurer l’impact de nos travaux chez nos clients.
Cela nous sert aussi à cibler et à prioriser les types de prestations d’optimisation et de décarbonation à faire sur un site web.
Pour cela, nous faisons une veille régulière sur les modes de calcul de la consommation d’un site web.
Il faut avouer que c’est facile de s’y perdre. Cet article va permettre de mieux vous y retrouver.
Comment s’y retrouver dans l’ensemble des mesures
Cette classification regroupe une liste non exhaustive ou au moins la plus exhaustive possible des moyens de mesures de la consommation d’un site web.
Pour être plus préçis, le périmètre de cet état de l’art est la mesure d’un site web de contenu (site vitrine ou e-commerce). Pour une application web, Greenspector et Scaphandre sont applicables, la partie modélisation non.
La valeur fournie corresponds aux émissions de gaz à effet de serre (équivalent CO2) associées à la consommation électrique du périmètre technique considéré. Bien que premier pas intéressant, il faut garder en tête que cette valeur ne reflète pas l’empreinte totale d’un service numérique. Il est nécessaire d’également considérer d’autres impacts liés notamment à la fabrication et la fin de vie des terminaux et de l’infrastructure mobilisée. Au delà des emissions de gaz à effet de serrre, les impacts sont multiples avec par exemple l’épuisement des ressources abiotiques (ces ressources naturelles non renouvelables) et le fort usage et la pollution de l’eau.
Source : greenit.fr
Sur l’aspect fabrication, la mesure et l'amélioration d’un site web vont le rendre plus compatible avec les anciens appareils et surtout enlever les sensations de lenteurs sur les terminaux actuels. Cela permet de limiter à moyen terme le renouvellement de nouveaux téléphones, tablettes et ordinateurs. C’est un effet indirect : le scope 3 sur une analyse de cycle de vie (ACV).
|
Important
|
Cet article est un référencement des moyens de mesures et pas un jugement de la qualité ou de la pertinence de chaque mesure. Cela fera l’objet d’un autre article. |
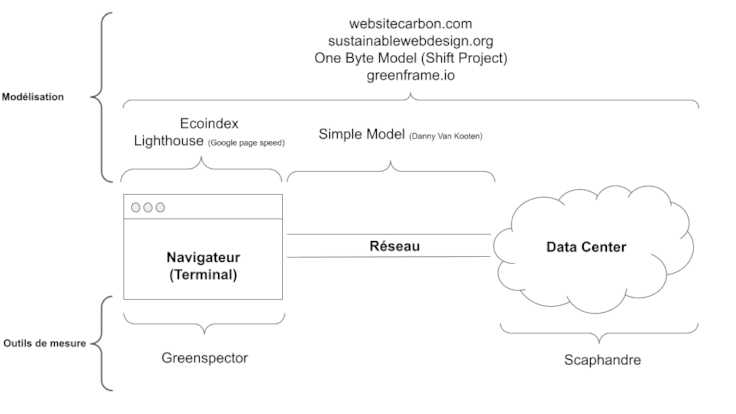
Comment s’y retrouver dans le monde des mesures web ? Voici un schéma pour mieux comprendre cet éco-système :

|
Note
|
La partie data center a été communément représentée par un nuage. Cela représente le cloud qui est le mode de déploiement majoritaire actuellement. Malgré tout, cela reste des serveurs alimentés par l’électricité. Ce nuage peut aussi être le nuage pour les émissions de gaz à effet de serre que génère la production d’électricité (charbon, gaz ou pétrole) ou que génère la fabrication des serveurs. |
Ce schéma sépare les modes de mesure d’un site web en 2 catégories :
-
La modélisation de la consommation d’un site web est basée en général sur les paramètres suivants : bande passante, nombre de requêtes et la taille du DOM (nombre de points d’arborescence dans le HTML de la page web).
-
Des outils de mesure. Ils vont se baser sur un watt-mètre ou les capacités de mesures de la consommation des terminaux (PC, serveurs ou appareils androïd).
Il met en avant 3 périmètres de mesures :
-
le navigateur qui tourne sur le terminal client,
-
l'infrastructure réseaux pour acheminer la bande passante entre le data center et le navigateur,
-
le data center.
Mesures réelles et modélisation
Un mot sur la différence entre les approches basées sur la modélisation et les approches basées sur la mesure réelle.
La mesure réelle va être la plus exacte par rapport au site web mesuré, par contre elle est plus coûteuse à mettre en place et difficile à mettre en place sur des sites à grosses volumétries (centaines, milliers, dizaines de milliers de pages). La parade est de mettre en place un échantillonnage (comme on le retrouve dans d’autre domaine comme la physique, la mécanique ou la chimie). Ce qui ajoute une imprécision.
La modélisation a généralement comme avantage de couvrir plusieurs des périmètres précédemment cités et surtout de pouvoir être appliquée simplement sur des sites comprenant de très nombreuses pages. En contrepartie, elle est par conception moins robuste aux évolutions de l’infrastructure puisqu’elle repose sur des moyennes déterminées à un instant t, elle est donc structurellement une approximation de la réalité. C’est d’autant plus vrai sur un système complexe comme le web où un octet ne va jamais prendre le même chemin (y compris le terminal cible).
Vous pouvez constater que les 2 modes ne sont pas idéaux. C’est toujours un compromis entre précision et mise à l’échelle (scalabilité) de la mesure.
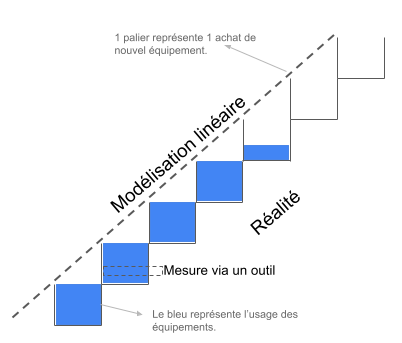
Modélisation linéaire et réalité
Les modélisations donnent souvent un comportement linéaire. Le système sous-jacent étant complexe, il est rarement aussi linéaire dans la réalité.

Notamment dans l’IT où la consommation électrique est corrélée à l’ajout de nouveaux équipements.
Pour aller au plus proche de la réalité, il est aussi possible d’avoir des modélisations polynomiales, logarithmiques ou exponentielles. Ce n’est pas le cas des modèles présentés plus bas (pour ceux dont le modèle est connu).
Il faut donc "remplir" les équipements existant pour ajouter de la consommation. On aura donc des effets de palier sur le comportement.
En conclusion, quel modèle choisir ?
Coté Webvert, on va expliquer notre mode de sélection de modèles dans un prochain article.
Pour vous, les racines normandes de Webvert vous répondront : ça dépend !
Je m’explique : si vous avez un site où il n’y a que quelques modèles de pages comme un site d’e-commerce une approche avec un Greenspector peut être intéressante. Tout comme la prise de commande peut être évaluée avec Scaphandre.
Si vous avez un site de contenu où le volume d’images et de textes varie entre chaque publication. Je vous conseille davantage une approche à base de modélisations qui vont vous permettre d’analyser un gros volume de pages avec un effort plus faible.
En effet, il ne faut pas oublier qu’au delà de sa précision, l'actionnabilité de la mesure est importante. N’oubliez pas les citations au début de l’article. On ne mesure pas pour la perfection de la mesure mais pour améliorer un système existant.
Vous pouvez aussi imaginer un système en 2 passes : la modélisation pour déclencher les actions d’améliorations et ensuite attendre l’arrivée de standards de mesures pour une future certification.
Le détail des moyens de mesure
GreenSpector
Type : Outil de mesure
Périmètre : Navigateur / Terminal
Année d’apparition 2010
Licence : Propriétaire
Détails: mesure de la consommation réelle (batterie) sur le chargement et l’utilisation réels d’une page web ou d’une application mobile.
Liens :
Scaphandre
Type : Outil de mesure
Périmètre : Data Center
Année d’apparition 2020
Licence : Open Source - Apache 2.0
Détails : agent de métrologie coté serveur basés sur les capacités du matériels à donner la consommation (ex : Intel RAPL pour Running Average Power Limit).
Liens :
Ecoindex
Type : Modélisation
Périmètre : Navigateur / Terminal
Année d’apparition 2014
Licence : Creative Commons CC-By-NC-ND / AGPL 3.0
Détails: n’est pas une mesure mais un score et un index basé sur la bande passante, la taille du DOM et le nombre de requêtes HTTP. Cela permet d’évaluer son site web par rapport à l’index des sites de la même catégorie.
Liens :
Lighthouse
Type : Modélisation
Périmètre : Navigateur / Terminal
Année d’apparition 2016 (2010 pour Google Page Speed)
Licence : Open Source
Détails: Ce n’est pas non plus une mesure de consommation mais un indicateur de performance de site web. C’est le moteur derrière Google Page Speed et qui est pris en compte dans le référencement d’un site web sur Google (parmi les nombreux paramètres). C’est un score sur 100 basé sur de nombreux paramètres de la page web.
Liens :
Simple model par Danny Van Kooten
Type : Modélisation
Périmètre : Réseau
Année d’apparition 2020
Licence : -
Détails: basé sur la bande passante. 0,5 kWh per GB.
Liens :
-
Pihkola, H., Hongisto, M., Apilo, O., & Lasanen, M. (2018). Evaluating the energy consumption of mobile data transfer-from technology development to consumer behaviour and life cycle thinking. https://doi.org/10.3390/su10072494
-
Aslan, Joshua & Mayers, Kieren & Koomey, Jonathan & France, Chris. (2017). Electricity Intensity of Internet Data Transmission: Untangling the Estimates: Electricity Intensity of Data Transmission. Journal of Industrial Ecology. https://doi.org/10.1111/jiec.12630
Whole Grain / websitecarbon.com
Type : Modélisation
Périmètre : Réseau
Année d’apparition 2020 (basé sur des études de 2017)
Licence : Propriétaire
Détails: basé sur la bande passante. 1,805 kWh per GB.
Liens :
Sustainable Webdesign
Type : Modélisation
Périmètre : Réseau
Année d’apparition 2021
Licence : Propriétaire
Détails: basé sur la bande passante. 0,81 kWh per GB.
Liens :
One Byte Model (Shift project)
Type : Modélisation
Périmètre : Navigateur + Réseau + Data Center
Année d’apparition 2021
Licence : Propriétaire
Détails: basé sur la bande passante et le temps de consultation. 0,24 kWh per GB + 0.11 Wh par minute.
Liens :
Greenframe
Type : Modélisation
Périmètre : Réseau
Année d’apparition 2020
Licence : Propriétaire + Code disponible figé à fin 2020 sans licence sur github.
Détails: agent de mesure basé sur le CPU, la mémoire et l’usage du réseau.
Liens :
|
Note
|
Si vous connaissez d’autre modèles ou outils, ou si vous avez identifié des erreurs d’interprétations ou des manques, n’hésitez pas à nous le dire via le formulaire de contact. |
Remerciement pour les feedbacks: Benjamin Davy et Romain Lorenzini du Collectif Boavizta